14个优秀的网站首页版式设计图片
网站设计作品好不好看,版式起了很大的引导作用。今天分享14个非常优秀的网站首页设计作品图片,他们的版式很简洁干净,在整合页头、导航、海报轮播、核心内容模块方面很有特色,对于提升网站设计过稿率有很大的帮助。
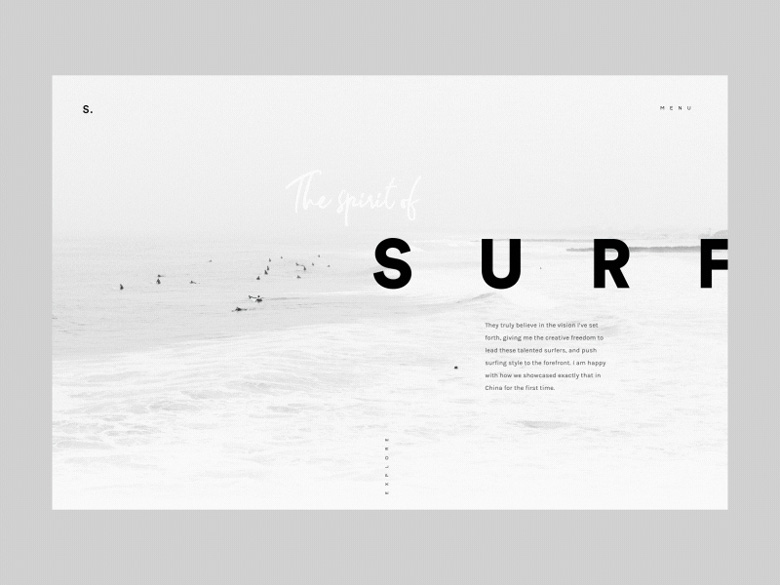
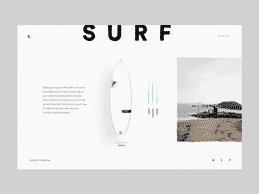
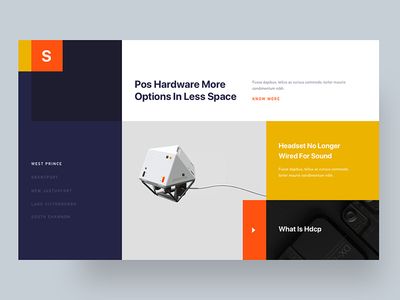
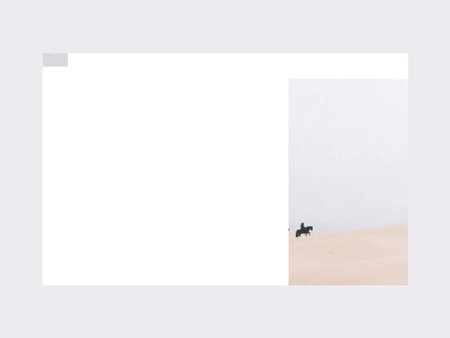
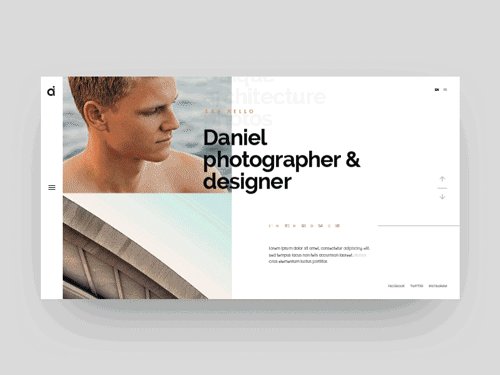
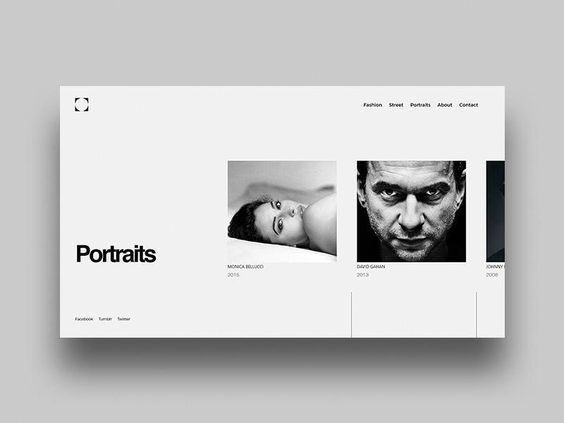
01. 简约网页设计案例
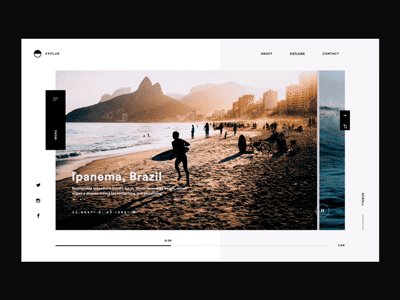
logo+menu,形成左右平衡视觉点,再与往下滚动按钮形成三角形视觉平衡。这个外置的大框架,简洁,干练,给中间banner区域的发挥,留足了空间。banner区域主要是处理slogan跟images的关系就可以了。注意字体大小的对比,颜色的对比,位置的对齐及平衡关系。
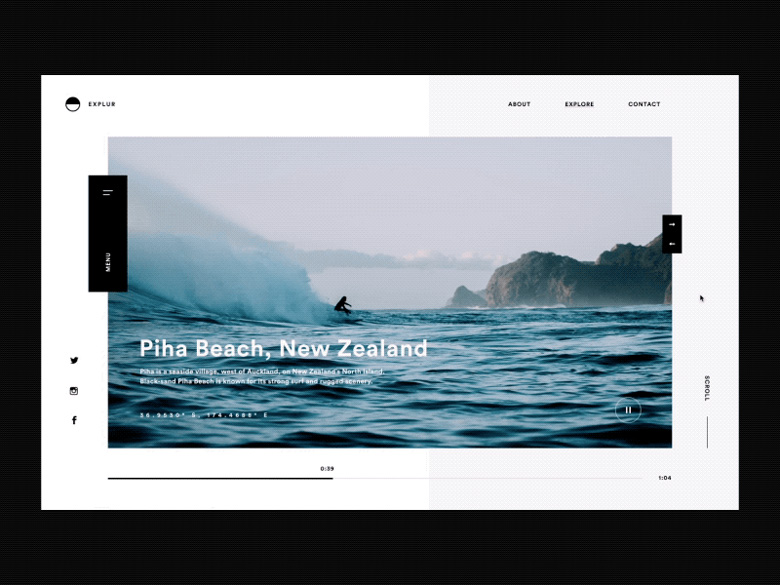
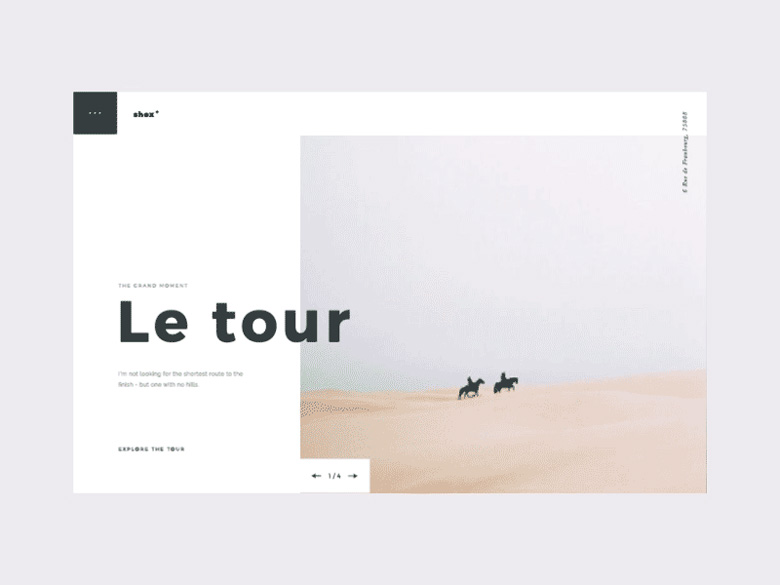
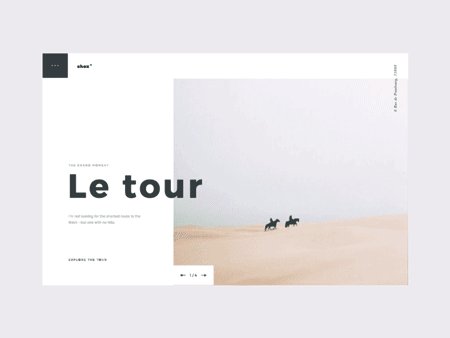
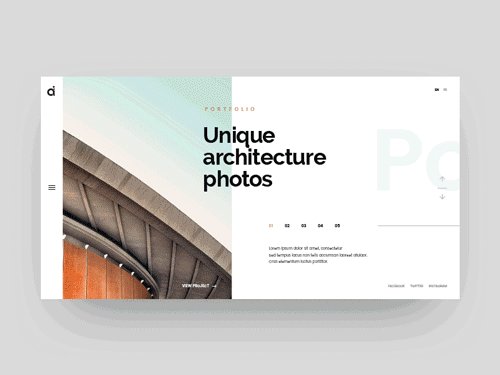
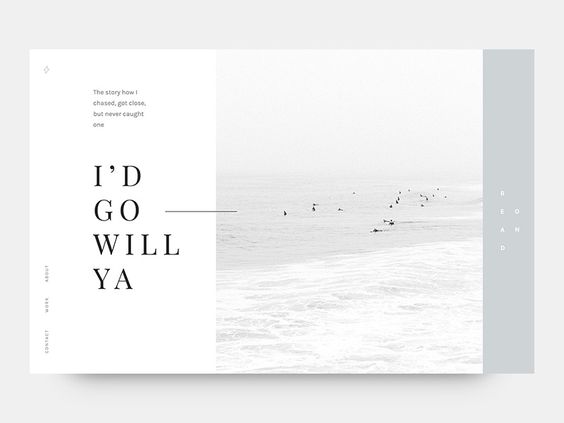
02. 国际化网页设计案例
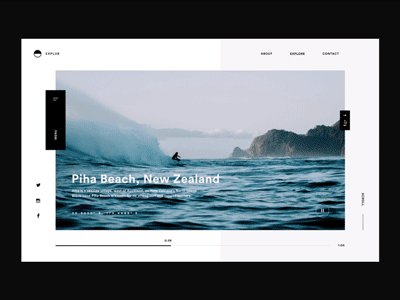
sns的图标大小、位置,与右侧的海报轮播切换bar,对齐。 logo与展开的菜单栏目平衡位居页头。海报区域的设计,注意字体大小,再与地步的往下滚动形成对齐关系。这种版式的组件分布,比较精简。
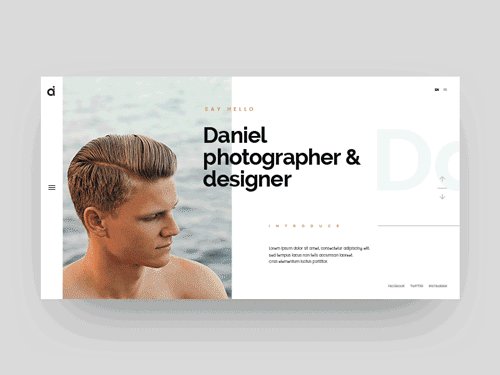
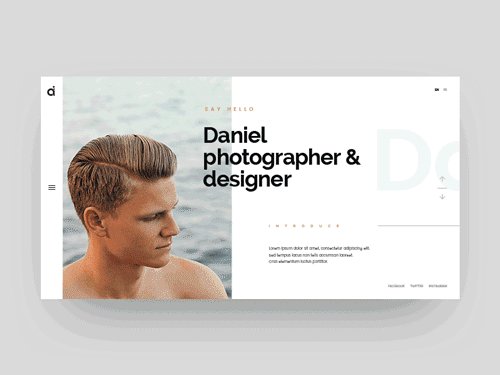
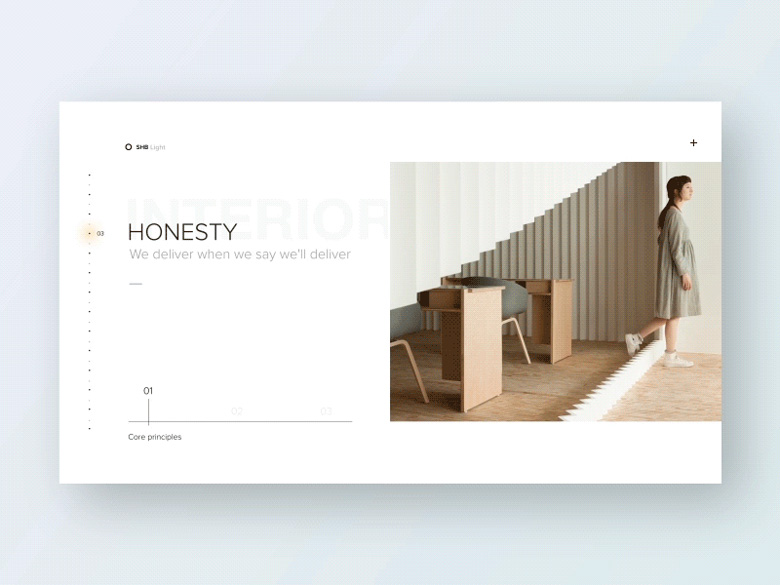
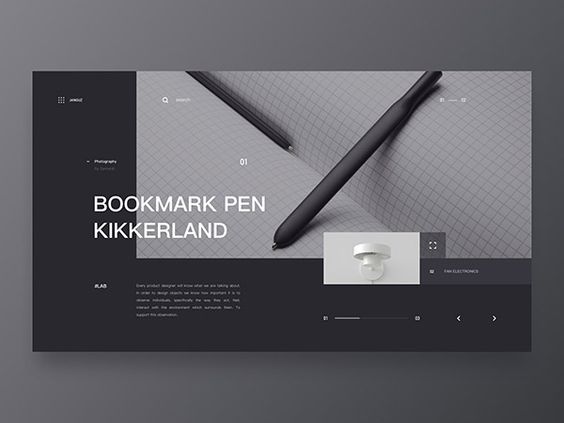
03. 简约网页设计案例
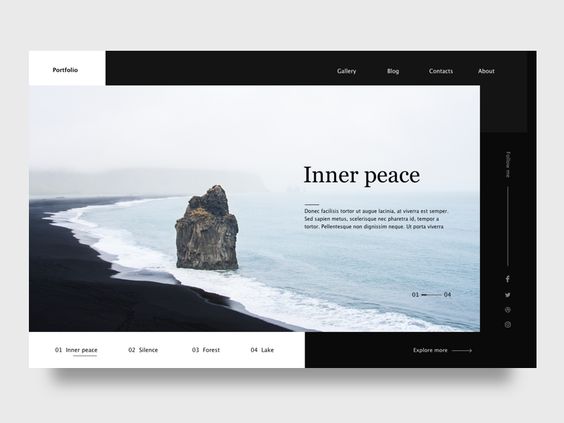
如果是中文版,你觉得这个版式好驾驭吗?

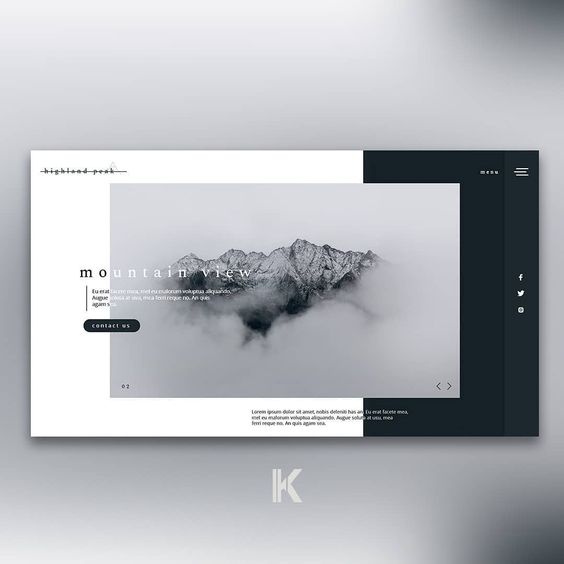
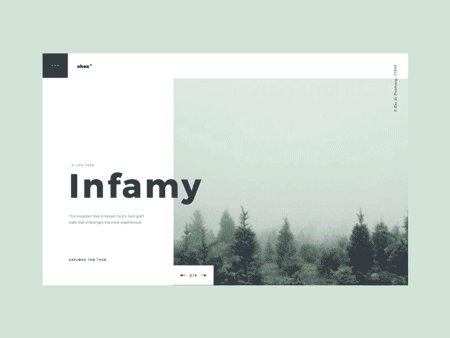
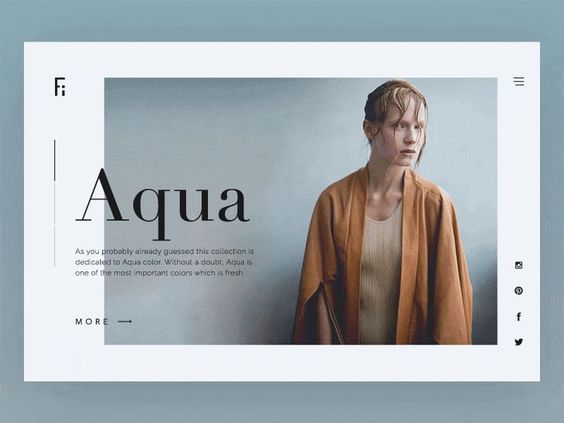
04. 线条在网页设计中的巧妙运用。典型的回形布局。网页核心内容周边留白统一间距。
05. 上、下、右侧留白。这个网页设计作品的布局脱俗。
06. 虽然有很深的色块,但仍然可以把主题内容衬托出来,不抢眼。
07. 注意这个网页设计作品。风格国际简约风,版式L造型。版式中多个视觉焦点,一定要理解清楚是啥,为啥这么干。

08. 竖着排版。注意跟前端工程师沟通,关于字体竖着排版的兼容性,否则得采用图片制作。
09. 色彩的搭配,页面模块的切割与划分。别看它很多个豆腐块,但是看上去还是很容易区分主次,又照顾到vi。
10. 这只是一个简单的网页设计作品。在企业建站需求当中,这种版式和内容划分的方式,不常见。
11. 相比10,对于企业品牌网站设计当中,这种版式很容易被接受。看起来也比较高大上。但logo如果是像大连东立工艺,或者商线科技的是横向矩形比例的造型的话,就需要考虑对vi的提取。这种侧边形的版式布局,对logo的造型和形态有一定的要求。
12. 单屏,展示企业的发展历程。
13. 如果右侧的SNS像国内一般只有微信及微博两个图标的话,这个版式应该怎么调整
14. 这个网页设计作品采用了有白琵琶半遮面的思路。一定是结合了优秀的前端制作技术,这种展示方式才能出众。
小结
-
设计能力的提高,首先需要在企业建站实战项目当中多尝试,多思考,其次是坚持每天多看优秀的网页作品,从中与本项目有共同点的设计元素可尝试偷师来用。例如回形布局,字压图的文字与图片交互的方式、颜色搭配方案、凌厉的字体等等,看过后,学会分析、分类、归纳、提取、并尝试运用到项目中。