学会欣赏优秀网页设计作品
2020年全国两会及全球新冠状病毒疫情期间,建议大家减少到人员密集场所,保护好自己。对于从书刊上获取设计资讯不能满足的同学们,可关注素马网页设计分享频道会坚持跟大家一起探索全球最新的设计灵感。
Top1
-
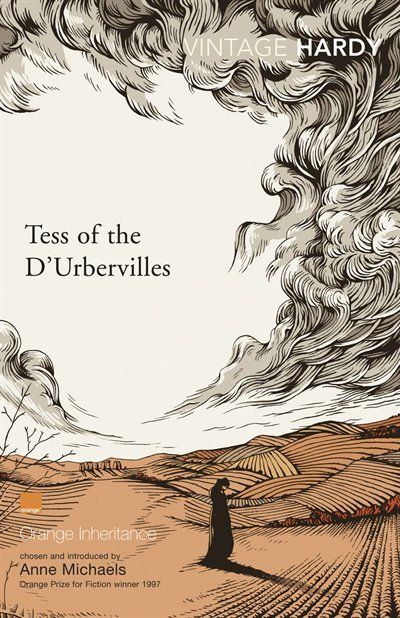
Chinese cover design Graphic Design


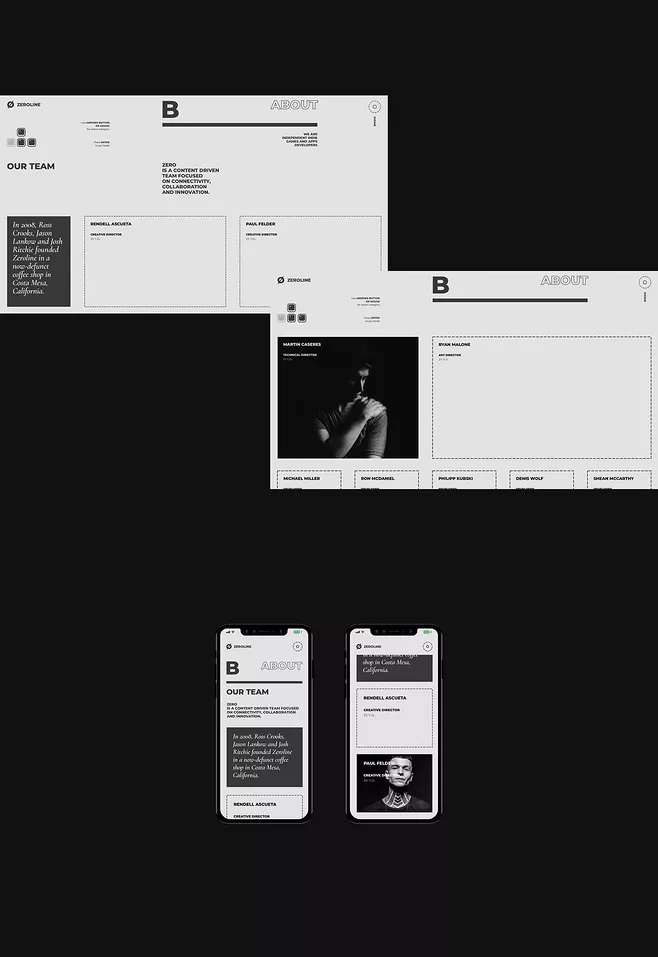
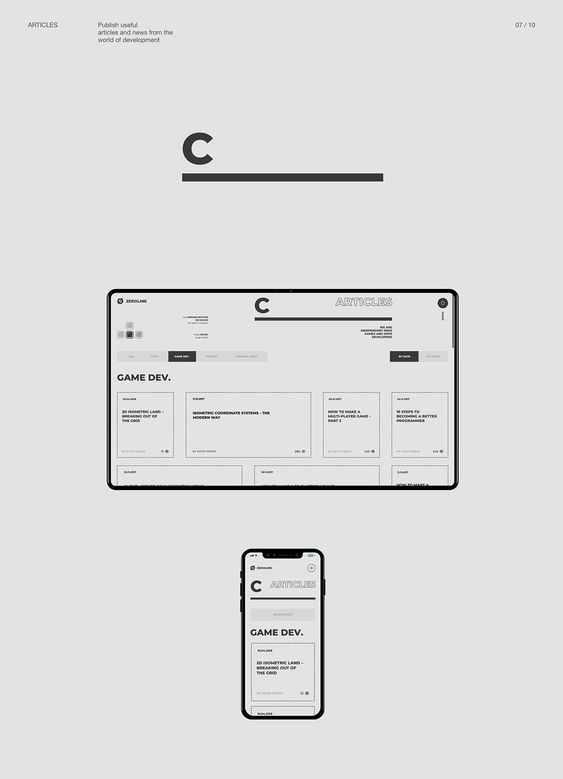
对于这一类作品,除了版式及对齐、内容板块的主次布局之外,背景及图形是形成这个作品风格的关键因素。这两个作品,一个采用剧中对齐,另一个则是居左对齐,但给人的视觉感官,都是属于同一类的风格设计。
Top2
-
chapters.indigo.ca

logo剧中布局,菜单导航拆分2半位居左右。大banner图+栅格系统分布。网页配色及手绘插图、icon是作品特色之处。
Top3
-
webcreate.me

抛开版式布局、线条的运用不说,看到这种色彩搭配方案,突然想起素马的一个实战案例。对于时尚行业,这种配色方案似乎很常见。比如东祥珠宝官网设计。
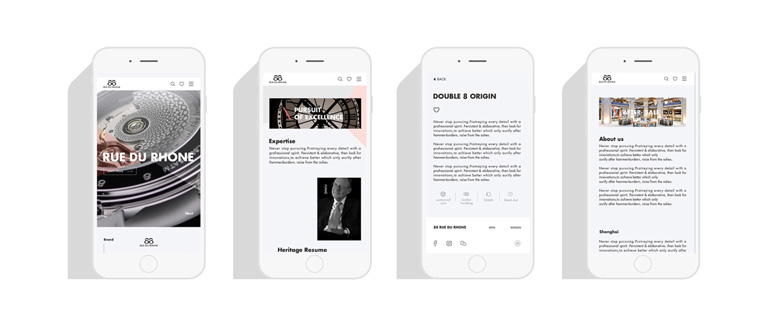
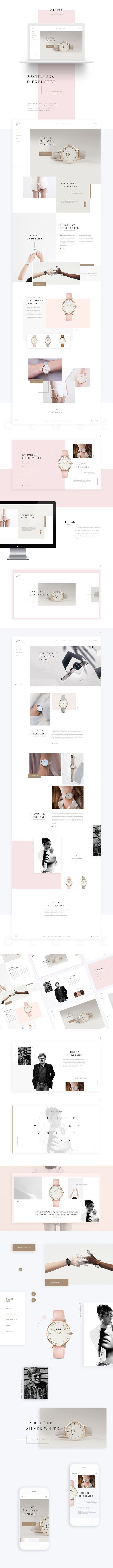
宇路表
88 RUE DU RHONE
Top4
-
fivestarlogo.com



结合品牌VI的元素,采用粗旷线条作为装饰,给人一种高冷、个性的设计感。素马企业建站项目中,水平线设计官网有相类似的设计手法。
Top5
-
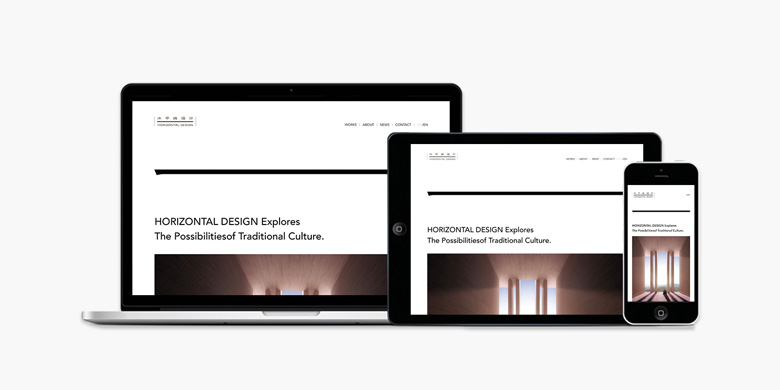
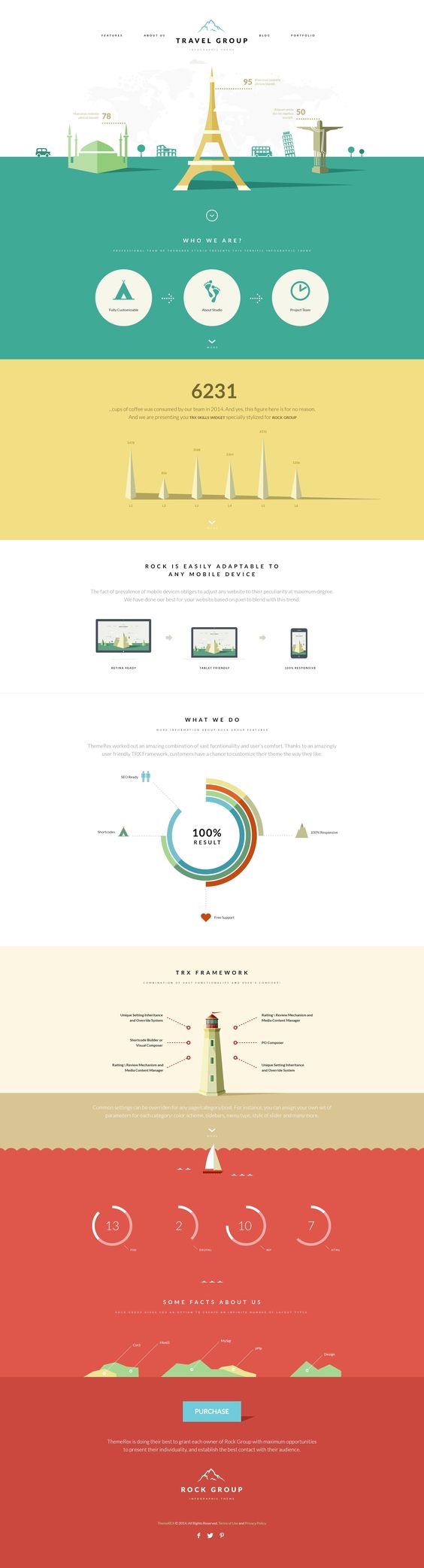
rdlp.jp
株式会社Ryuki Design(リューキデザイン)

这个日本网页设计风格作品,跟上一期提到的观点一样,日本设计风格不局限于某一类,当然在多元化设计风格下,日本也有不分企业依然走比较传统的设计风格,但能入选各大设计酷站行列的,还是增加了更多的设计元素、版式和网页制作技术在里面。这个作品就属于日本网页设计主流风格里面的一种。但使用的配图、插图却走了插画、手绘方向,综合起来,这个作品值得推荐。
Top6
-
behance.net

这是一个非常普通的网页设计作品。值得我们一题的是网站banner处的弧形遮罩效果。这种效果在css3未推出之前,在前端制作方面是需要通过图片来实现的,对于网页兼容性方面不够轻盈。如今ie11以上的浏览器都支持这样的属性。对于实现这样的弧形效果不再是难题,这给设计师们发挥更多的设计创意带来了便利。
Top7
-
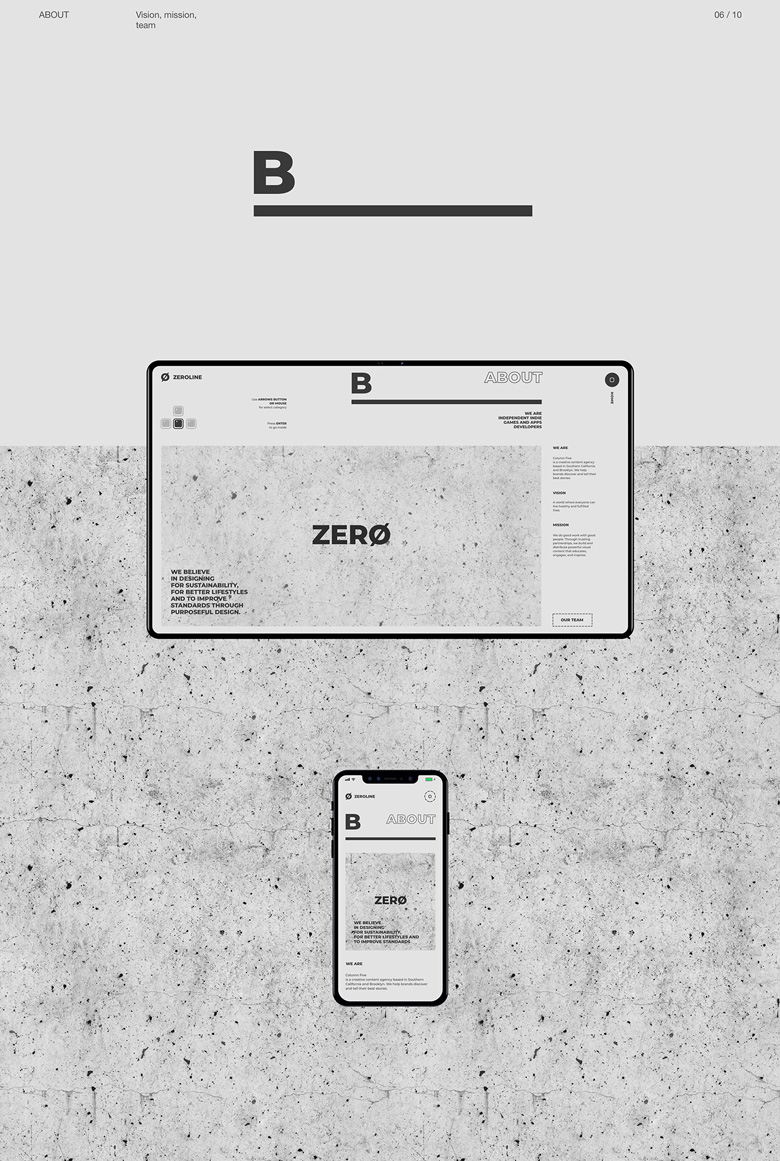
behance.net

简洁、留白、国际化、响应式。
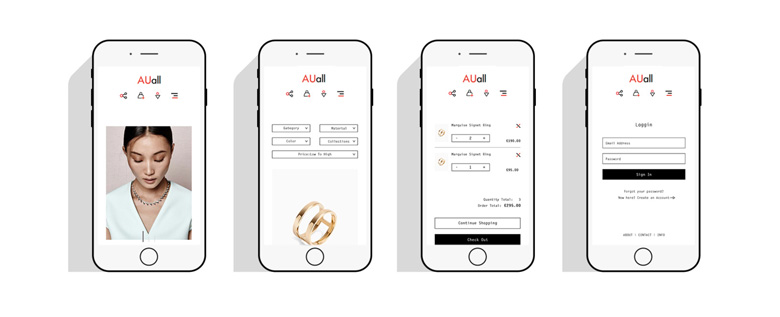
AU all (白杉)珠宝品牌网站设计- 素马品牌网站设计实战案例
Top8
-
hookagency.com

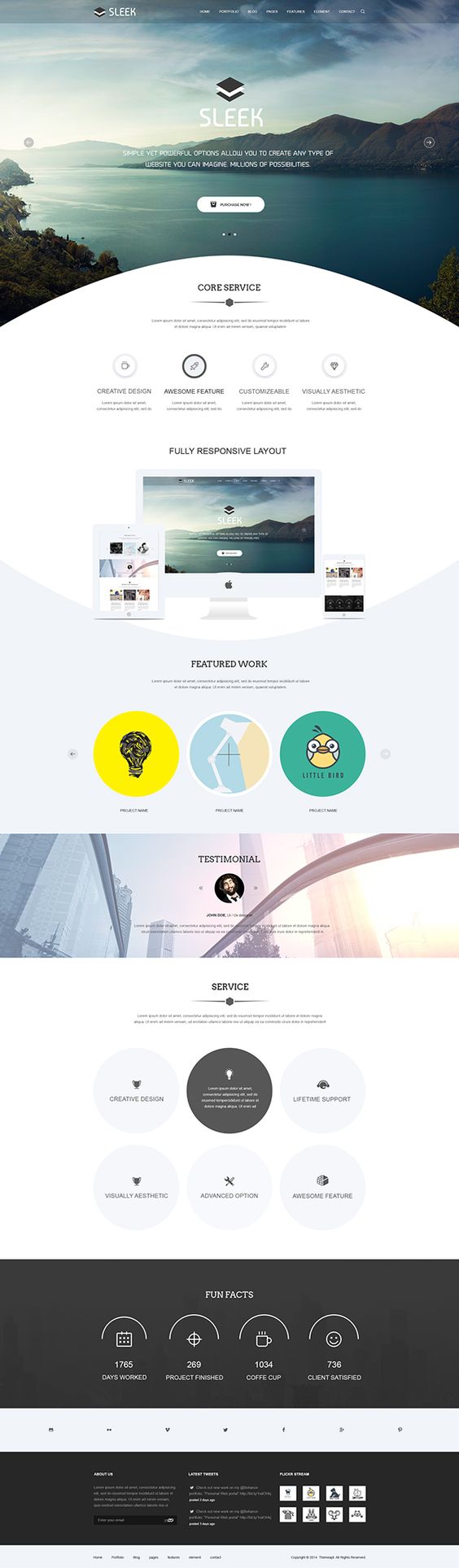
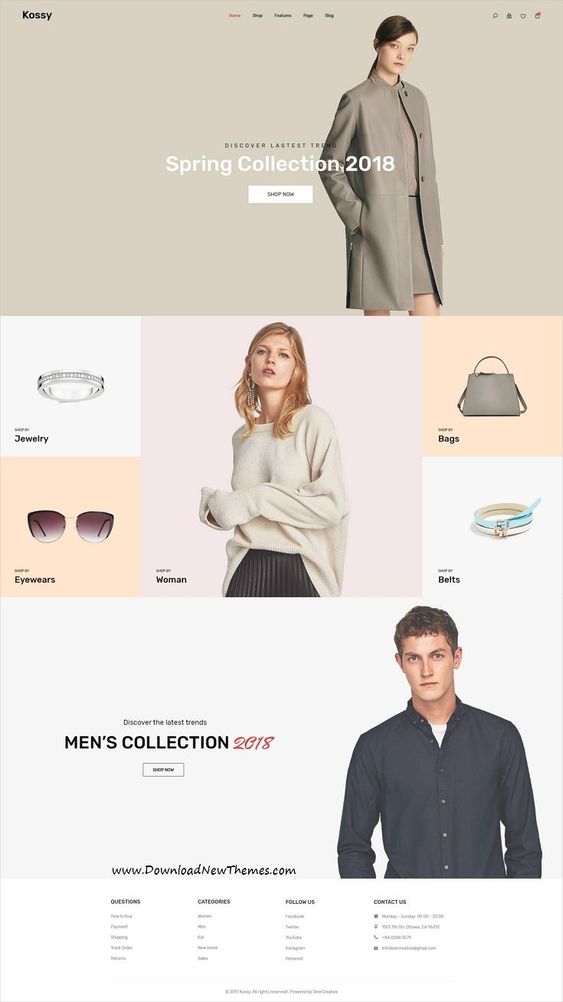
这个服饰、饰品类的网页设计作品,它的特别之处就是海报轮播图下面的栅格划分的形式。其实这一类的设计手法,已经在很多国外高端网站设计模板中能看到。对于目前浏览器的grid划分来说,不管是一行三列、四列还是五列,其实相应的宽度比例值都是相对固定的,用这种类似于九宫格的设计版式,在当下的高端品牌网站建设当中,比较难去的顾客的拍案叫绝。
Top9
-
themeforest.net

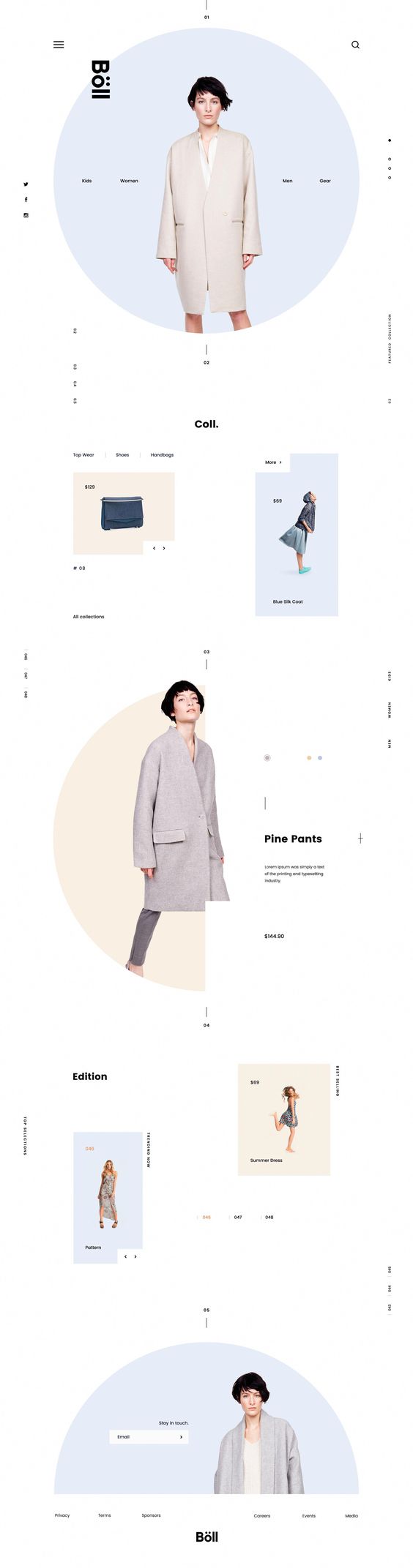
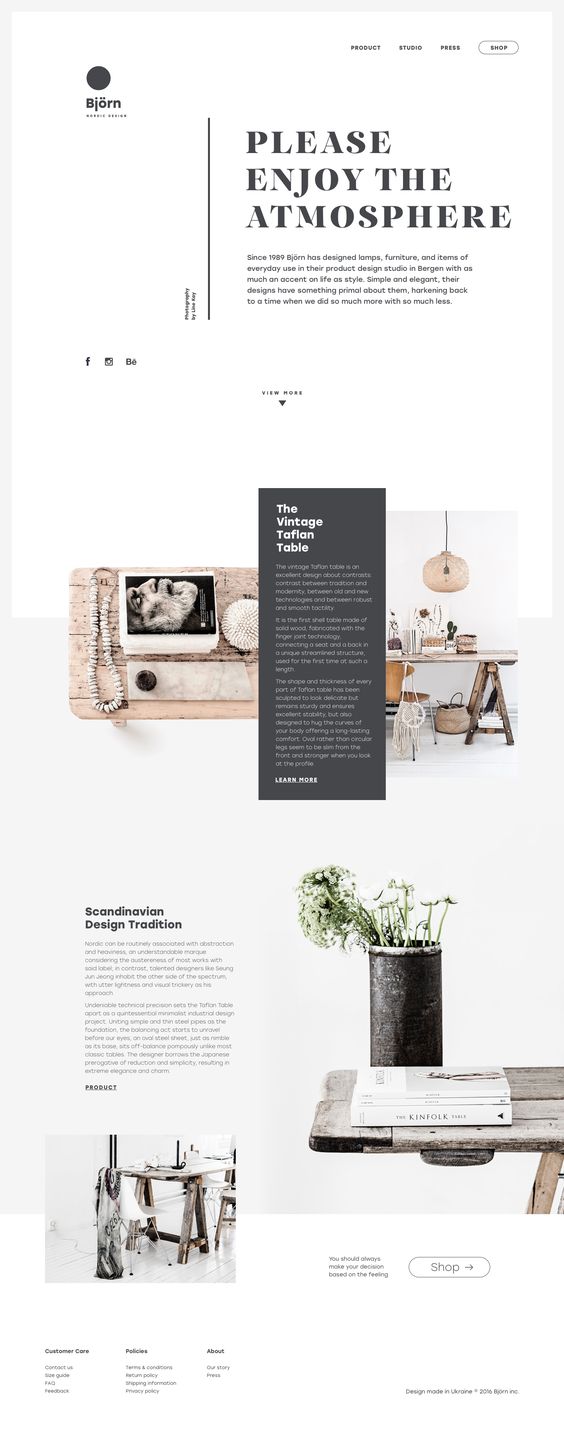
这个作品的配图非常棒,留白的比例也恰到好处。最特别的地方就是logo并不是跟菜单导航在同一个组件里。这对于网页制作来说,会考虑的兼容因素会更多,但也可能因此得到不一样的视觉体验。
Top10
-
dribbble.com
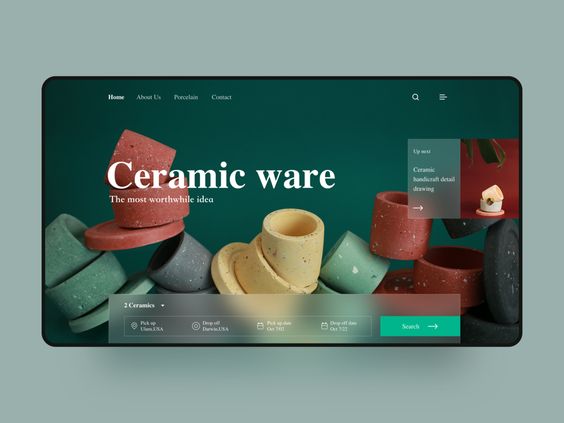
对于这一类风格的作品,其实给人印象最深刻的就是图片上的这层朦胧的遮罩效果,散发着时尚气息。巧妙运用图层遮罩,可让视觉感官美好。
小结
-
素马设计chris.宋跟大家保持学习的心态,从全球最优秀设计师作品中,学习他们好的设计思维,提炼好的设计技巧。对来自behance.net官网、dribbble官网及pinterest.com的精选作品着迷的同学们,记得每天来打卡哦。