主导2020年的创意网站设计趋势

今年的第一季度已经过去了,我们也已经看到了2020年的创意网站设计趋势。从排版到配色方案、形状和动画,网站设计师正在为他们的网站尝试不同的功能。那么,2020年的网站设计趋势是什么呢?
在这篇文章中将包括一些最流行的和创造性的设计,以帮助您改善您的网站设计。看看每一个趋势,并决定哪一个您会在自己的网站上使用。
1 -文本主页面

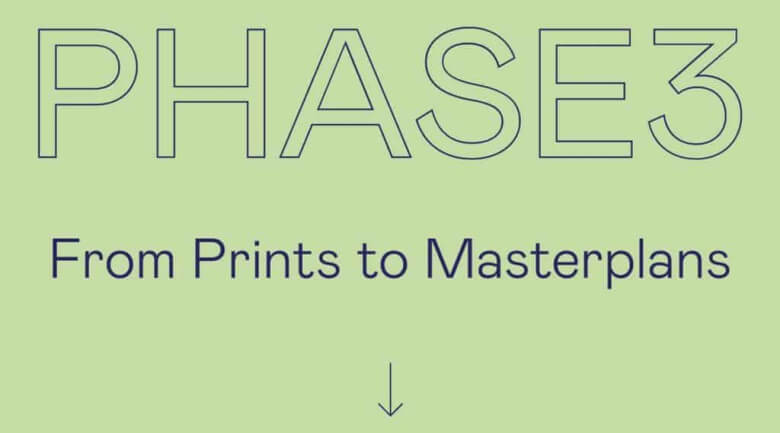
在2019年,已经有了主页面区域的实验,也被称为“褶皱之上”区域。这些是第一次加载网站时显示的网站部分。这种行为今年可能会变得更加明显。其中一个实验就是纯文本主页面。
主页面区域通常展示各种元素,然而,“纯文本”的趋势让印刷术通过删除典型的背景图像来完成工作。
一个很好的例子就是建筑网站Phase3.uk。虽然它的主人公改变了它的颜色背景,但它只显示了一个简单的文本,这是迷人的。
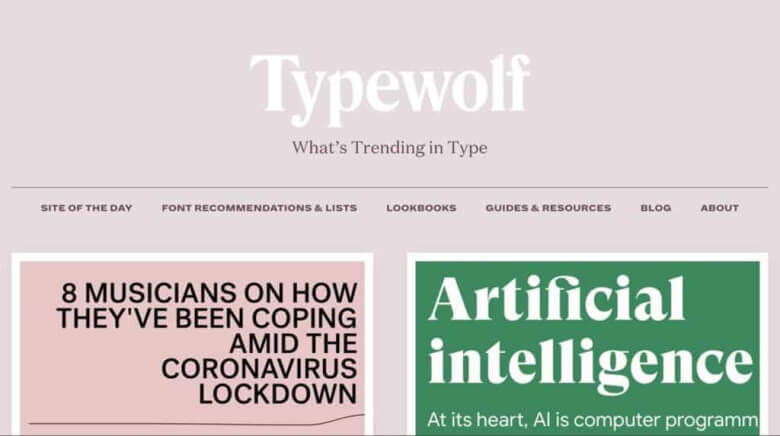
2-复古风格的色彩和排版

就像时尚一样,旧的趋势甚至在网站设计中也正在回归。今年,这一趋势似乎将采取一种不同的形式。网站并没有呈现出全面的复古风格,而是将怀旧与现代融合在一起。
最常见的灵感是使用复古的颜色和字体来传达怀旧的感觉,在Typewolf的网站上,朴实的配色方案和复古的字体设计都很明显。它带来了旧的感觉,但不是过时的设计。
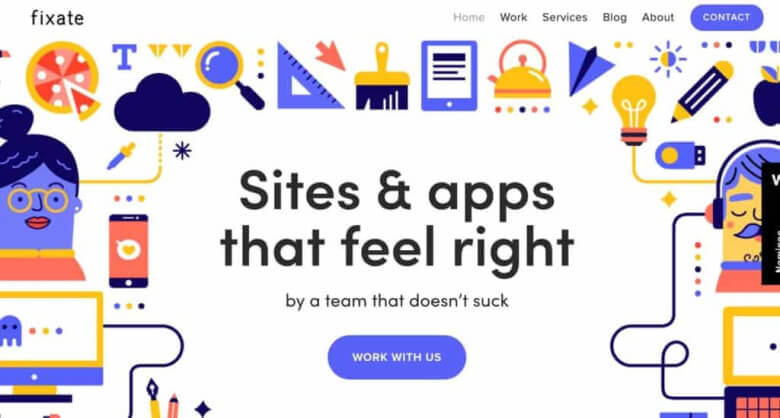
3 -插图

很长一段时间以来,插图一直占据着网站的主导地位。如今,拥有一个定制的、详细的、执行良好的插图已经成为一种趋势。我敢打赌,在未来的几个月里,这将是一个巨大的数字。
大公司也加入了这一潮流,例如,Fixate的网站使用了创造性的插图,这些插图不仅在主页面部分,而且在整个过程中都被巧妙地呈现出来。
结合插图和一些动画是引人注目的,这可以吸引更多的访问者到网站。在文本中添加一个小的动画图形可以更好地翻译网站的目标,特别是作为次要功能使用时。
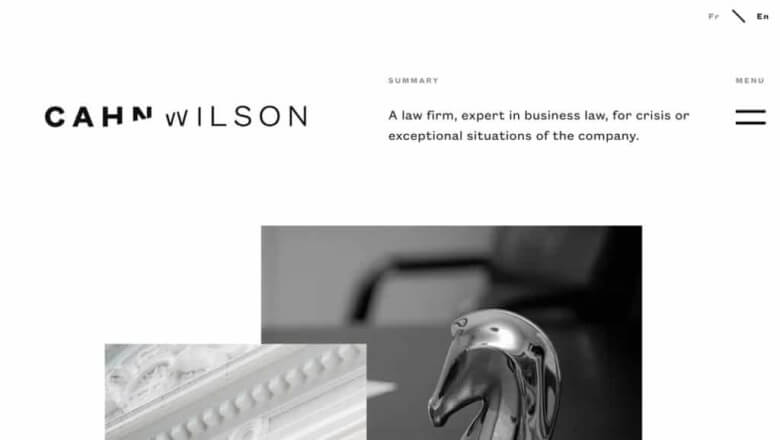
4 -黑色和白色

到2019年,单色将变得非常重要。今年,越来越多的网站尝试去除所有颜色,只在文本中使用黑白。
这种极简主义的单色风格在卡恩·威尔逊的网站上很明显。只使用黑色和白色,这个网站是干净和现代与灰度图像。它看起来像其他极简主义网站一样时髦和现代。
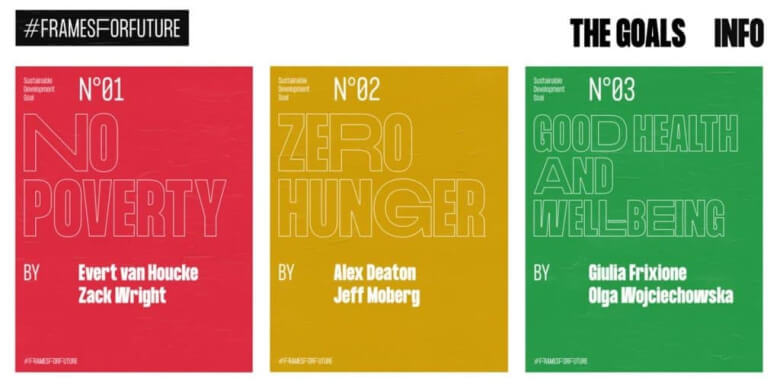
5-主导网格设计

虽然大多数网站使用一个无形的网格系统来保持页面上的项目组织,似乎2020年开放使用这些网格作为主要的设计美学。
未来的框架就是一个很好的例子,电视,完美地执行网格作为一个设计美学为其主页面。这表明网格不仅仅是一个设计工具。它的所有内容都以矩形布局并以网格格式排列。
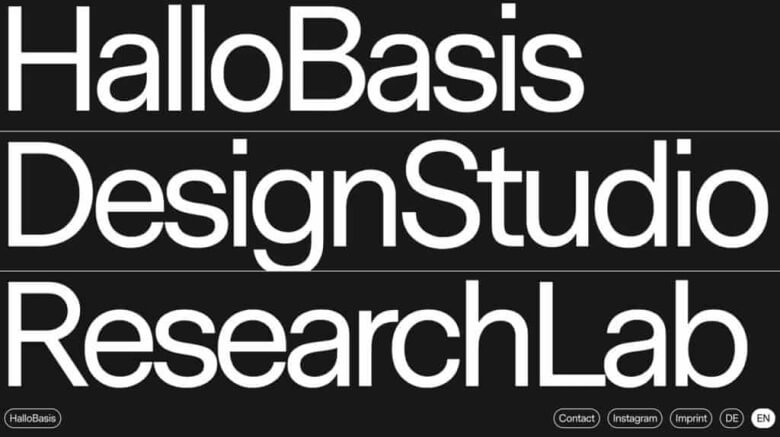
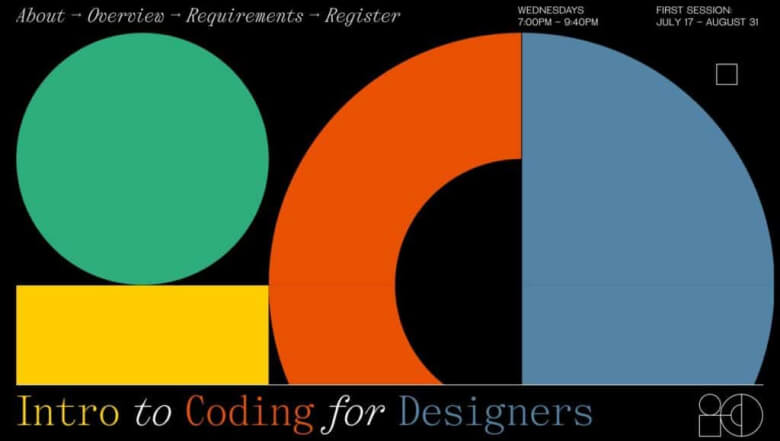
6 -超大字体

另一个字体趋势显示了相当大的字体大小。这利用了大字体,可以从整个页面中读取它们。Baina的字体大小占据了其网站主页的一半。同时,HalloBasis把它的名字带到下一个层次,导航菜单充满了主页。
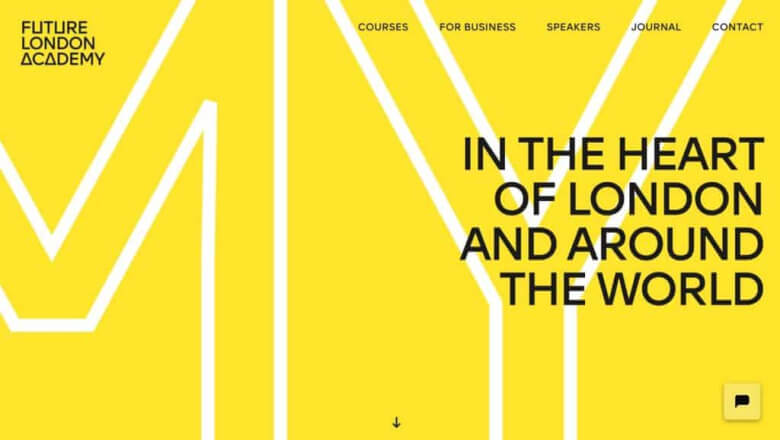
7 -几何形状和图案

今年,几何形状、线条和图案正在卷土重来。这是2019年有机形式的延续。
Futurelondonacademy.com的特点是在主页面区域的大胆和动画几何形状。虽然XXXI的主页使用了网格设计,但它的编码页介绍展示了不同的几何形状。
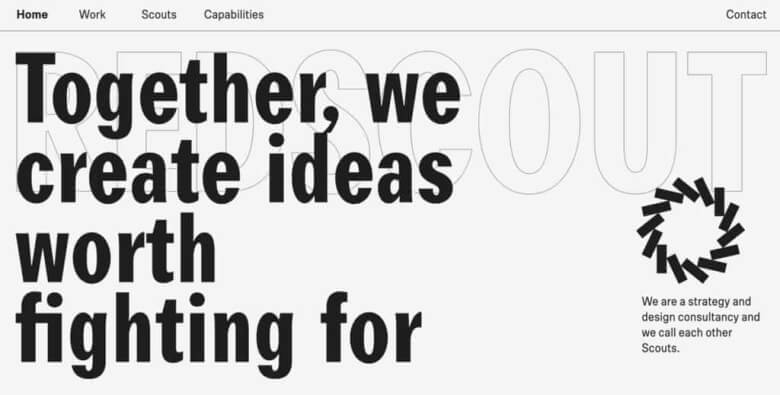
8 -轮廓印刷术

自去年以来,越来越多的排版趋势变得流行。概述的版式是一种趋势,预计在2020年及以后会很大。奥多比的Vinh解释说,排版与众不同在网络上已经变得势在必行。当设计师们在最近的过去只使用少数几种字体时,情况就大不相同了。他还补充说,现在有更多的网络字体,所以我们也需要更大胆和多样化的网络排版。
在Redscout的网站上可以明显地看到这种排版方式。它使用一个大轮廓字体和一个小动画来拉出字母的“填充”。当您向下滚动页面时,您将看到后面的大纲。
9 -用户触发的动画

典型的动画都是独立地展示自己的特点,没有任何动作从游客。然而,有特定的行动,从访问者触发一个不断增长的网站设计趋势作为动画。的确,在动画中加入用户交互是2020年最激动人心的网站设计趋势之一。
前面的例子,XXXI的编码介绍,就是一个很好的例子。首字母的轮廓随光标的位置而变化。这种类型的互动动画吸引观众,使他们享受他们的网站体验,而不是成为一个被动的消费者。
您可以使用Visual Studio技术为动画添加声音效果。这会让您的网站更吸引人。
10 -流行的配色方案出现在网站上

每年,网站设计都有特定的色彩趋势。时尚大师们对流行的颜色给出了自己的预测。此外,中国人相信特定的颜色是幸运或不幸运的中国新年,虽然红色一直是明显的在中国时尚和幸运的设计全年。
到2020年,其中一些颜色组合将进入网站设计。例如,原色的蓝色搭配淡粉色/灰扑扑的腮红在Pinterest和Instagram上很受欢迎。此外,Datalands在其网站设计中采用了这种流行的配色方案。
其他提供2020年网站设计趋势的时尚配色方案包括以绿色和紫色为特色的宝石色调,古铜色、棕色、绿色和木质纹理的大地色调——进一步的彩虹色或珍珠色配色方案,包括混合的粉彩,给人一种金属的感觉。
11 -视像主页面

功能性产品设计的基础是展示而不仅仅是讲述,图像在视觉设计中起着至关重要的作用。它们帮助设计师快速传达主要思想。
在过去,网站设计者使用静态图像来传达他们的主要目的。然而,这已经发生了巨大的变化。随着高速互联网连接的可用性,网站设计师可以快速地将他们的主页从静态图像转换成沉浸式的电影风格的体验。
随着越来越多的网站在主页上使用短视频剪辑,这种网站设计趋势开始于2019年。
同时,视频让网站体验更加生动和动态。它吸引用户,所以他们更愿意花时间看视频剪辑。这对增加网站参与度和浏览量特别有帮助。
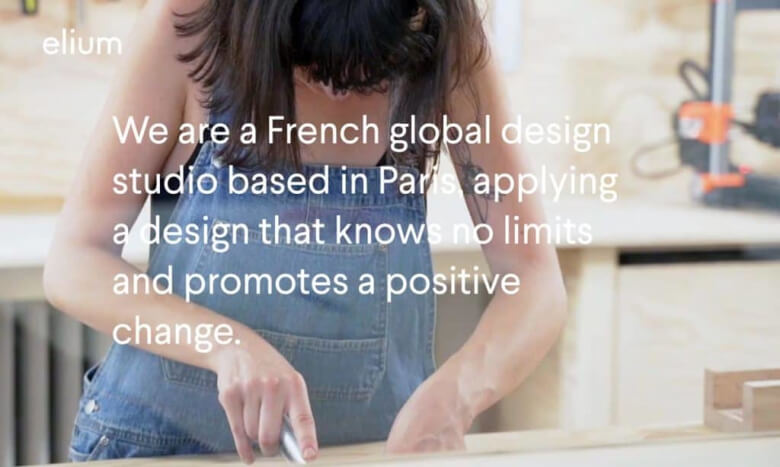
Elium。总部位于巴黎的全球网站设计工作室Studio在其网站主页的背景上展示了一部短片。这吸引了访问者停留在网站上并探索它。
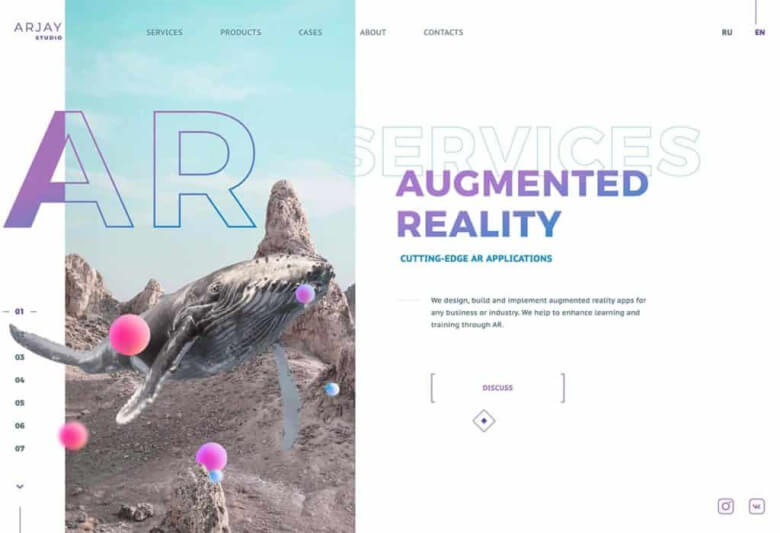
12 - 3D视觉效果

3D视觉总是让人们感到愉悦。然而,由于缺乏合适的技术和过去高昂的成本,这一趋势受到了阻碍。然而,现在的技术已经可以让您在没有复杂设备的情况下进行3D设计。这让更多的设计师去发掘他们的创造力,加入这个行业。
除了过于昂贵的虚拟现实(VR),占据整个屏幕的超写实3D是目前创造沉浸式在线体验的最佳方式。
交互的3D设计具有明显的优势,鼓励用户停留更长时间,降低弹跳率。在这一年中,您会看到更多的沉浸式3D网站设计,它们打破了数字空间和现实之间的界限。
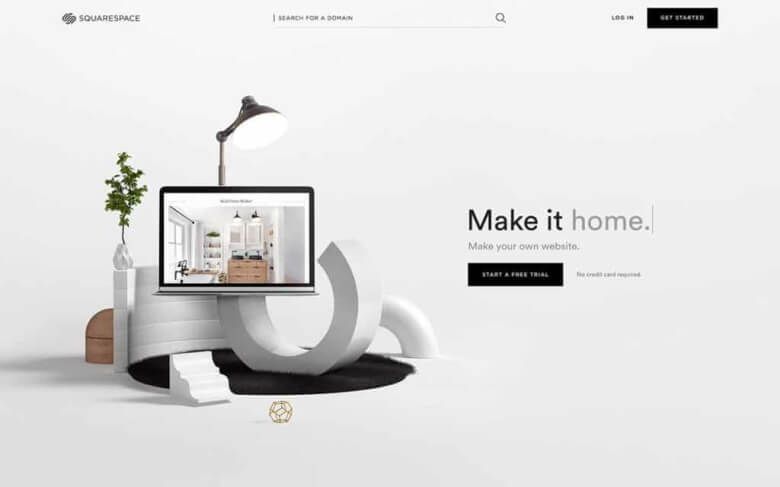
13 -纯白色框架

使用全血布局已经成为2020年最流行的网站设计趋势之一。现在,设计师倾向于使用稳定的结构和不同的方式来使用留白,以使他们的设计更加组合。这种清洁的框架提供了稳定的设计。
完整的空白框架给了网站设计一个坚实的结构,这在2020年将是显而易见的。通过允许大量的空间,框架创造了完美的基础,使视觉效果闪闪发光。在网站上看到结构整洁的框架会产生一种令人满意的秩序感,并将页面的各个部分分开。
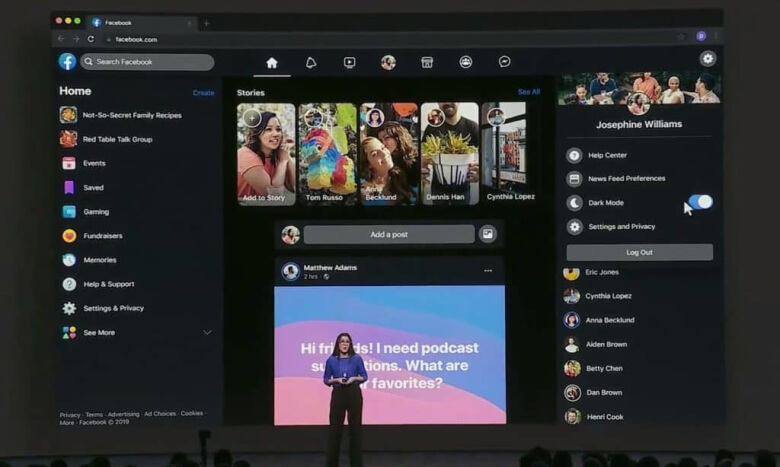
14 -暗模式

暗色模式网站设计看起来超现代,很容易看。这些使颜色和设计元素流行。
暗色主题可以省电,延长屏幕寿命,因此更适合OLED屏幕。
此外,深色背景可以提高其他强调色的可视性。这在使用发光的霓虹灯以及未来主义但黑暗的赛博朋克和反乌托邦风格时尤其有效。
2020年最让您印象深刻的创意网站设计趋势是什么?
2020年最引人注目的网站设计趋势包括各种各样的功能,比如排版、动画和插图。这些趋势将旧设计与新风格、新类型的配色方案和界面相结合。
尽管如此,印刷术似乎成为今年最大的赢家。您可以在前面提到的各种趋势中看到这一点。这种趋势将延续到2020年以后。
因此,网站设计师需要跟上潮流,甚至在网页排版方面创造新的潮流。他们不应该用典型的无衬线字体或经典的衬线字体来包装他们的创造力。试着让您的设计更有趣、更有创意。