网站设计中的线框设计指南

线框图在网站设计项目中能起到非常好的引导作用,它可以让你一步一步地很好的规格一个网站设计项目,并从整体上看待团队,保持团队一致。网站设计人员和网站开发人员使用线框图来维护保持平稳的过程,而无需在项目中进行许多修订和更改。但是整个概念也并不是那么简单,详情请继续往下查看吧!
线框是什么?
线框图在网站设计和网站开发过程中被用于各种目的,它与许多部门相关,因为它使团队中的每个人受益,包括产品经理、网站设计师、网站工程师和市场营销人员。它通常是一个不详细的设计,给出了一个关于项目的主要结构的想法。
使用线框图,您可以解释更多关于即将推出的产品或服务的结构、内容和功能。
为什么线框图很重要?
当设计一个全新的产品或功能时,你可能很难向别人解释你的想法,甚至一段时间后你自己也很难记住它们。这就是为什么快速构建你的想法很重要,这样你就有了具体的行动。如果没有线框,产品设计和开发过程将会花费更长的时间。此外,线框图设计对您的业务有三个主要好处,分别是:

1. 线框图既便宜又快捷
有了一个准备充分的线框图,你就可以告诉你的队友和客户你的最终项目。与原型和其他可能的启动方式相比,线框图是一个更好的选择。线框图很便宜,大部分是免费的,而且很快。即使一个更专业、更实用的线框图需要更熟练、更有经验,每个人都可以轻松地创建一个简单的线框图。对于一个低预算的项目,你只需用笔和纸就可以向其他人解释你所有的想法。
2. 它能让你的团队专注
有条理是专注于工作的最好方法之一,对于由具有不同技能和职责的不同人员组成的团队来说,尝试将不同的想法结合在一起是具有挑战性的。因为线框图更大的图景是可见的,人们不会分心,也不会有效地利用他们的精力和时间。不仅是你的团队,客户也会利用线框图。
你一开始做这个项目,他们就会对最终产品有个想法。所以,他们可以给你反馈,你就不会在大部分工作完成后再去修改。这意味着用最少的努力得到最完美的结果。
3.它帮助您创建高功能的功能
在开始的时候,你将设计产品的特性,同时进行线框图的工作。这将使您有机会看到不相关或不重要的功能,这些功能使您的设计毫无理由地变得复杂。所以,你可以不花时间就删除它们,然后从头开始升级你的产品。
保留功能性的;抛弃别人,关注更好的功能。
另外,为您的产品准备好一个线框图,您可以从用户那里接收并对特性请求进行优先排序,这样最终的产品就是他们所要求的。
线框图的方法
正如我们所说的,有很多方法可以使用线框图。
如果你身边有一支钢笔和铅笔,你可以在15秒内开始画线框图。让我们看看线框图的方法是什么:
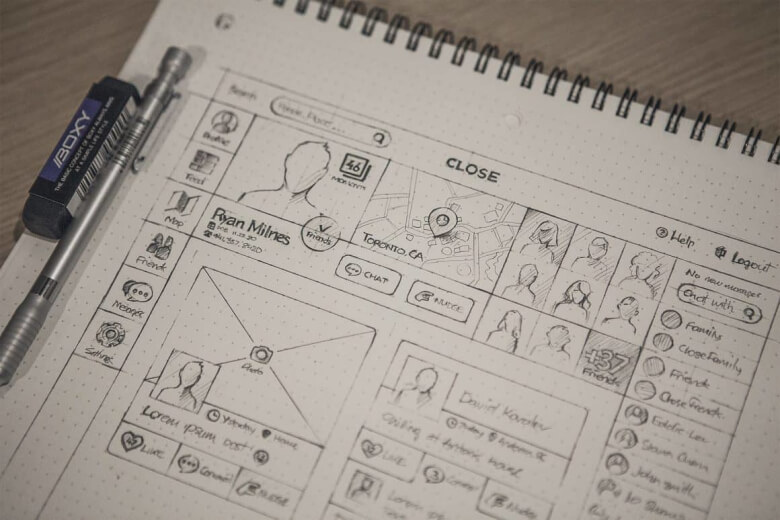
草图
素描可以让你用钢笔、铅笔、记号笔或蜡笔在纸上快速反映你的创造力。
线框图素描是相当容易和有用的。事实上,你不需要在一开始就数字化你的草图有很多优势。通过草图,你可以产生各种想法,以找到最佳的解决方案,然后再数字化你的设计。

有了草图,你不需要考虑每一个细节,你可以尽可能的简单。
素描的另一个有用的方面是你可以在任何地方开始画画,在电话或活动期间。当你需要在脑海中想象一个想法时,你可以拿起纸和笔。除了这些基本的工具,你需要的只是灵感。
着色设计也是一种很好的方法,尤其是将注意力集中在设计的某些部分。使用黑色和黄色,Janine Derix提供了一个简单而优雅的例子。
杰西·艾迪创建了草图框架,以帮助开发一个有用的,低保真度-快速构建-设计过程,同时,安迪·约克将文字与主题模式相结合,这使他的设计值得一看。
黑色和白板
除了纸屑,通常还会用黑色或白色的板来制作线框图。
黑色和白板的想法是快速和易于简单的创造力,就像素描。黑色和白色的板子很有用,也很容易拿到,因为所有的办公室都有这样的板子。

有些人喜欢在实心的表面上作画,而与纸相比,木板的比例更大。这是一个选择的问题。
当你在一个板子上工作时,你的网站设计可能不是很详细,但是板子使头脑风暴变得很容易,你可以通过快速简单地绘图来创建一个好的草稿。例如,Chris Whalen创建了一个很好的思维导图,如上图所示。
尤其是黑板,它比较难找,通过创造一个对比来吸引眼球。KarmaVA是一个自由网站设计工作组,它展示了一个有趣的“黑板”例子。
剪纸作品
也被称为纸原型,剪纸是互动和创造性的线框图方法。
这是通过削减纸上的基础上,你已经创建的草图。然后,你可以使用这些裁剪来创建不同的线框图。
与之前的线框图方法不同,通过剪纸进行线框图需要一些手绘以外的工艺技能。你可以在以后修改你的设计。

一旦你把所需的注意力放在你的剪纸上,你的设计将会看起来非常有趣,并对互动开放。它是执行功能、灵活性和敏捷性的一种方式。
Ondřej Valka这里说明了通过创建一个原型的灵活性剪纸作品相结合的多层次的接口在物质世界。
除了剪纸和塑形很有趣之外,团队合作也很适合制作有吸引力的模型。Dan Nessler提供了一个使用许多来自不同来源的可视化例子的纸原型的指南。太鼓舞人心了!
数字工具
虽然以上所述的模拟线框图方法仍在使用,但近年来数字工具已变得越来越普遍。
没有单一的方法来开始你的设计。一些用户体验设计师从在纸上或板上手绘开始;有些人从一开始就喜欢用数字工具制作线框图。
术语“数字线框图工具”不包括单一的方法。相反,它表示不同种类的软件,如字处理(谷歌文档、Microsoft word等)、图形编辑、演示(Adobe Illustrator)等等。
拥有最适合你的项目的线框图工具是很重要的。作为一名专注于品牌推广的设计师,Jonathan Centino的作品集里有很多非常有用的设计。
在使用数字线框图工具方面,设计师有自己的偏好。使用数字工具不仅仅意味着选择调色板和朗朗上口的字体。在这里,基拉分享了她有趣的,丰富多彩的设计。

毫无疑问,你需要一些灵感来设计你的任何方法;数字线框图工具可以通过提供各种主题和方案给你一些灵感。
您可以根据自己的想象组合它们并添加多个功能。一个例子是彼得亚雷Kaźmierczak琅琅上口的着陆页的设计,对产品/服务给一个想法乍一看。
你应该选择哪种线框图方法?
手工应用线框图方法使您在尝试扩展设计思想时快速灵活,而数字工具使您从一开始就更加专业。
有各种有用的方法来生成你的线框图,这不是一个对或错的问题。可以根据您的技能和项目选择一种方法。
你不需要精通每一种线框图方法。上面我们提供了一组线框图方法及其示例。
在线框图制作过程中,重要的是找到一种方法来表达你的创造力。尝试不同的方法来找到最适合你的是至关重要的。
你尝试的方法越多,你就越接近你的风格。
如何线框像一个专业
既然你已经知道线框图是什么,从哪里开始,你必须学习如何改进你的线框图。
和其他技能一样,实践是精通线框图的关键。当你获得将想法转化为线框图的经验时,你的想法和设计将会改进。
但是,这并不意味着您现在不能进行改进!对于一个面向目标的专业线框图,有3个要点需要考虑:
1. 您的工具和风格
有多种方法可以创建理想的线框图。正如我们上面提到的,最常用的工具是素描、黑白板、剪纸和数字工具。
你不需要学习如何去做所有的事情,但是你需要知道考虑到你的技能和你的项目,哪一个是最好的选择。
在你为自己选择了最好的线框图方法之后,你需要开始设计并保持一致。
创建您自己的风格,您的业务,您的客户喜欢;保持下去。如果你每天都尝试新事物,你不会进步。
尽管你必须对创新保持开放的态度,但也要努力跟上类似的设计来提高自己,创造自己的风格。
2. 考虑交互作用
当你在做一个网站设计项目的时候,你可能会和很多人合作。
所以如果你能让每个人都能对你的线框图进行编辑和评论,那就再好不过了。在某些情况下,您可能需要高级交互。
交互性还使您能够获得关于用户体验的反馈。您可能会看到用户的路径,并决定是否需要修改而不启动您的产品。
例如,素描不是很有互动性,在办公室里使用板子也只是对办公室里的板子有互动性。另一方面,一些数字工具是交互式的,你可以点击和滚动。
您需要定义您的需求并做出相应的选择。

3.你的技能
你可能会发现一些数字工具非常酷;但是,如果您的团队中没有人可以使用这些工具,则可能会导致问题。
在这种情况下,你将浪费你的时间学习如何使用这些工具和纠正你的错误。相反,我建议您根据自己的技能选择方法和工具。
此外,你还需要了解你自己产品的每一个细节,了解你的受众,知道他们需要什么。这样你就可以设计出最好的产品,并有效地使用线框图。
总结
线框图是将你和你的团队的想法转化为具体计划的好方法。虽然线框图有很多方法,但你只需要一种最适合你的技能和你的产品。考虑到我们上面提到的要点,经常练习会让你在线框图方面做得更好,并帮助你从线框图设计中受益。