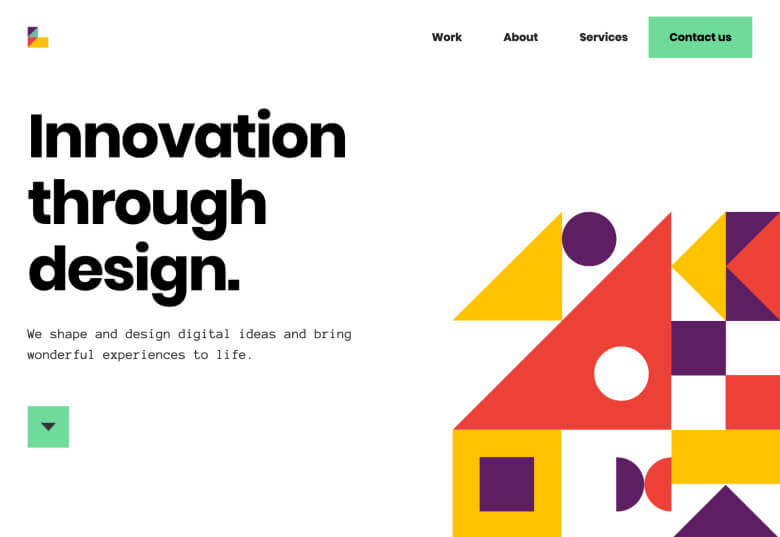
2020年3月份的新网站设计趋势
又到了我们每个月发布创意的网站设计趋势时间,这次将从我们过去四周推出的网站设计趋势月度总结中获取一些设计灵感,本月我们将看到之前的几个设计趋势仍然非常强劲,有一堆非常丰富的色彩、大量的毛刺效果,以及那种旧时很喜欢的大胆的排版设计将回归我们的网站设计中。下面我们将拭目以待吧!
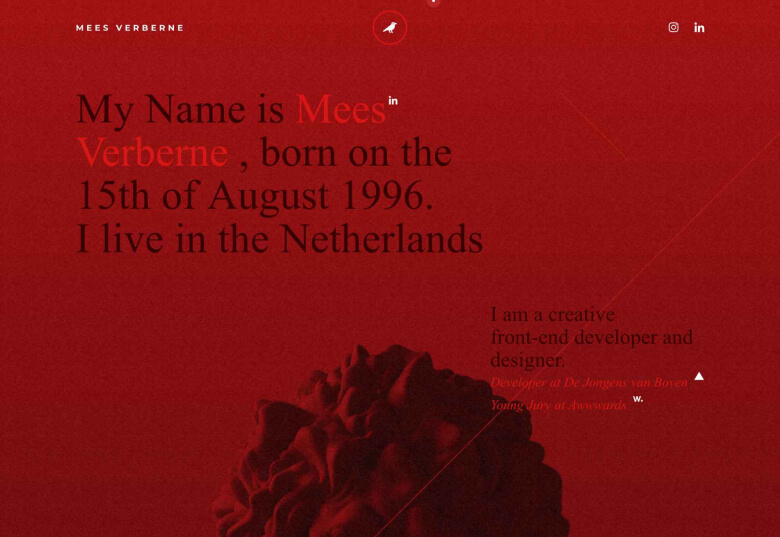
Mees Verberne
Mees Verberne称自己是一个有创造力的前端开发人员和网站设计师。他充分利用了流行的故障趋势,给他的网站设计一些特点,但它真正做得很好是模糊的梯度带,给他一个良好的复杂的灯光效果。

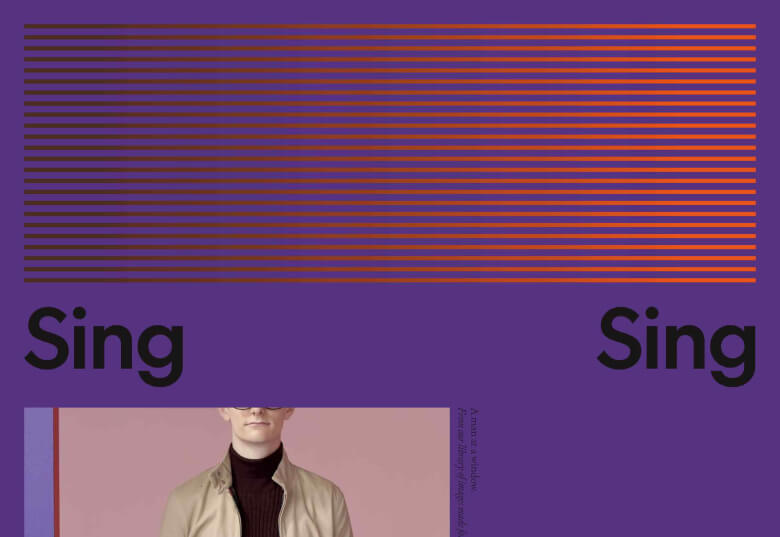
Sing-Sing
五年前,Adi Goodrich和Sean Pecknold成立了Sing-Sing。他们获奖的作品有很好的色彩感,在他们的网站设计和电影项目中有一些真正原创的方案。唯一的批评是他们的汉堡菜单,这不是很清晰直观。

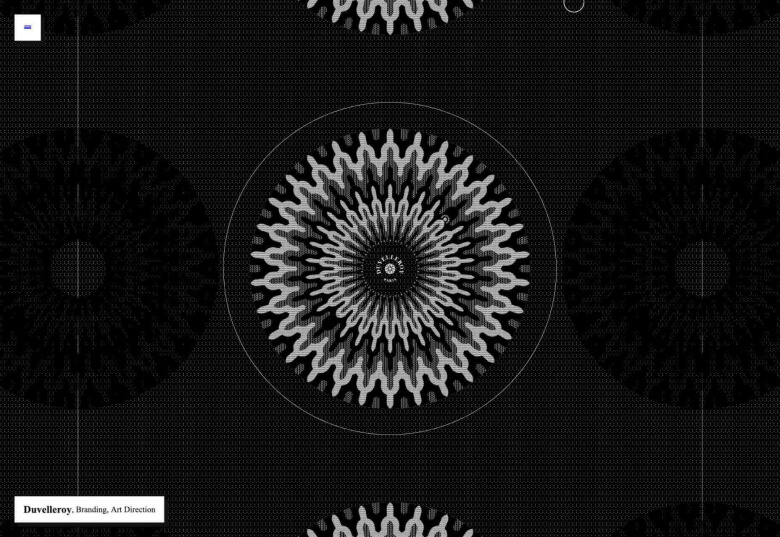
David Polonia
如果你是glitch effects的粉丝,你会喜欢David Polonia的网站。通常情况下,建议大家避免在网站上使用声音,但大卫的组合受益于它所提供的令人振奋的能量。这里有很多值得探索的地方,与其说是一个作品集,不如说是一个展览。

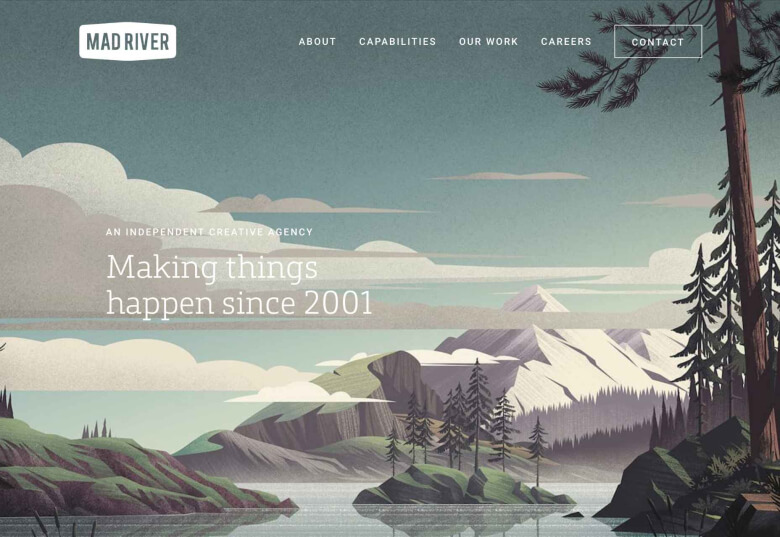
Mad River
Mad River的作品是那些流行了几年的潮人-伐木工设计的缩影。因此,对于一家英国设计机构来说,它的网站很自然地使用了直接来自美国国家公园指南的插图。不过它非常漂亮,浏览这个网站是一种享受。

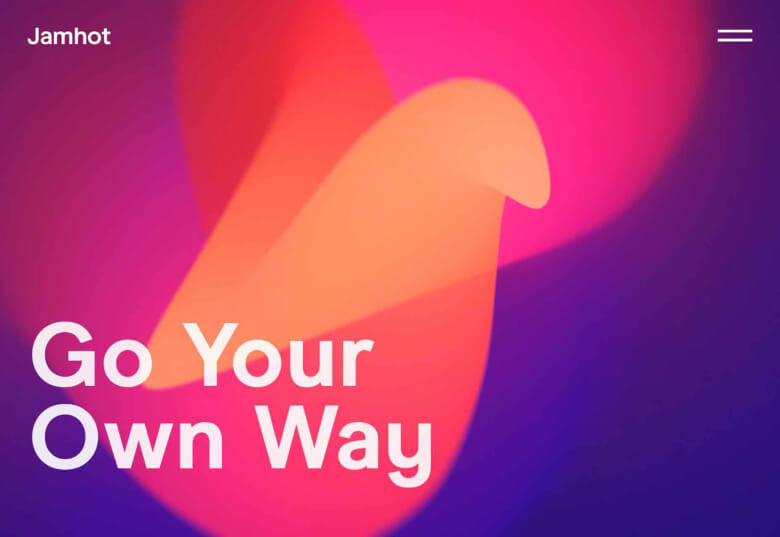
Jamhot
坦克飞老板,散步,果酱,事实真相,你正在听的是来自大坏蛋城市的男孩。显然还有人喜欢90年代的舞曲。Jamhot散发着自信,但是当你在你的网站的登陆页面上有了那个动画,为什么不呢?可以看着这美丽的景色好几个小时。

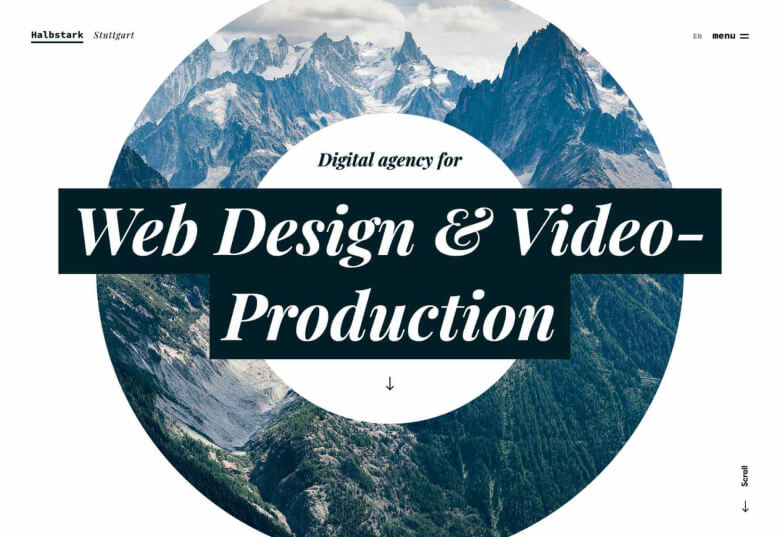
Halbstark
个人非常喜欢山脉,所以哈尔布斯塔克的大字加粗体的混合,以及对山脉景色的关注立刻吸引了我。当你向下滚动的缩放效果是崇高的,它导致一个非常简单,仔细排序的投资组合,显示你想看到的一切,在一个可靠的机构。

Kota
这个月有很多毛刺效果,个人最喜欢的是Kota。将光标移到屏幕上,带有渐变的大字体将会扭曲并出现液体样式的错误。如何在每一个单一的设计趋势包装成一个图形?

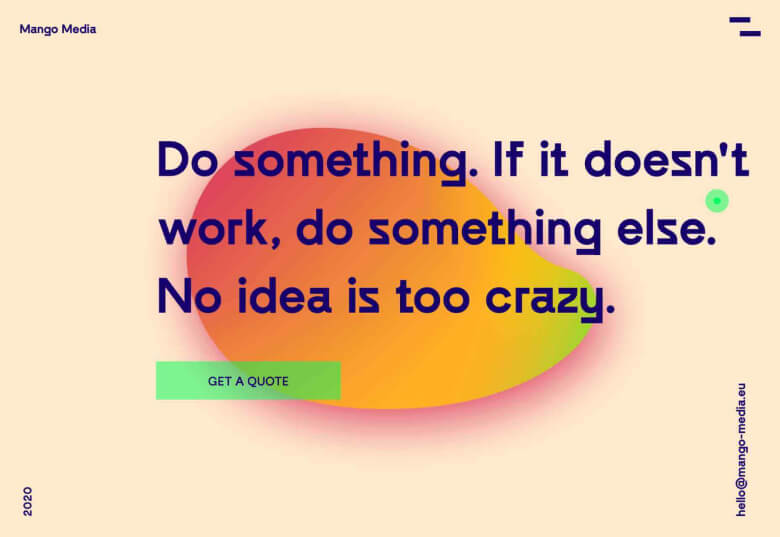
Mango Media
本月的一些最佳网站结合了几种网站设计趋势,Mango Media就是其中之一。将光标移到斑点上,就会得到大胆的渐变效果和一直流行的glitch效果。值得称赞的是,汉堡菜单图标既新颖又清晰。

Deadwater
像Deadwater这样的名字,难怪这家法国设计机构采用了过去几个月流行的液体效果趋势。我喜欢它与一个小故障的效果相结合,创造出水下的感觉。

Works
在这个选择组合的系列中有一个长期的传统,那就是充分利用黄色。当然,对于酸性调的站点,Works可以做到这一点,当您滚动时,使用相同颜色的标记样式带来表示所选内容。它把一切都完美地联系在一起。

Electric Red
你看过大型字体吗?想象下,你没有看到任何东西,直到你看到电子红色的巨大,3d渲染的旋转红色文字环。图形会在你一看到它的时候就抓住你,但它也是交互式的,如果你想看到足够多的图形来理解它所表达的内容,它就必须是交互式的。

Studio Dot
很明显,Studio Dot必须在它的网站上使用一个大点,在这个大点的后面,你会看到大量的有问题的图形。个人非常喜欢的是主页底部的链接,当你将鼠标悬停在上面一段时间后,它就会自动打开,无需点击。除了可用性还很喜欢他们在这方面的创新。

Vitali Zahharov
更多的动态渐变,这次是Vitali Zahharov的curtesy。还有更大更大胆的字体设计,这一趋势将持续到2020年甚至更久。维塔利是西班牙的一名自由设计师,他为一些非常优秀的客户工作过,向下滚动查看选择的作品。

Tubik Studio
Tubik Studio的网站展示了大量的个性,从它的杂耍球加载栏,到当你把鼠标移到一个缩略图上时的古怪音效。它的主要网站是目标导向的,所以展示一些个性对比很好,使它平易近人。

Superlab
如果你经常阅读这个系列,你就会知道我是一个动画抽象形状的爱好者。我想我小时候一定很喜欢积木。超级实验室很棒,因为他们把所有的东西都联系在一起,而不把自己强加在设计上。漂亮的大胆,自信的颜色。