2020最新ui设计规范大全
很多新人在开始做移动端UI设计的时候,往往对界面的一些尺寸规范不是十分清楚,很多时候都是凭借自己的感觉和经验去绘制界面,心里并没有一个清晰的概念,导致做出来的页面总是不那么尽如人意。本文整理汇总了2020年最新的界面设计(iOS系统)中常用的一些ui尺寸规范和方法大全以及ui设计语言和原则,如控件间距、适配、标注、切图等,设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
阅读本文至少花3杯咖啡的时间,你做好准备了吗?
iOS系统
-
01.
-
界面设计尺寸及栏高度


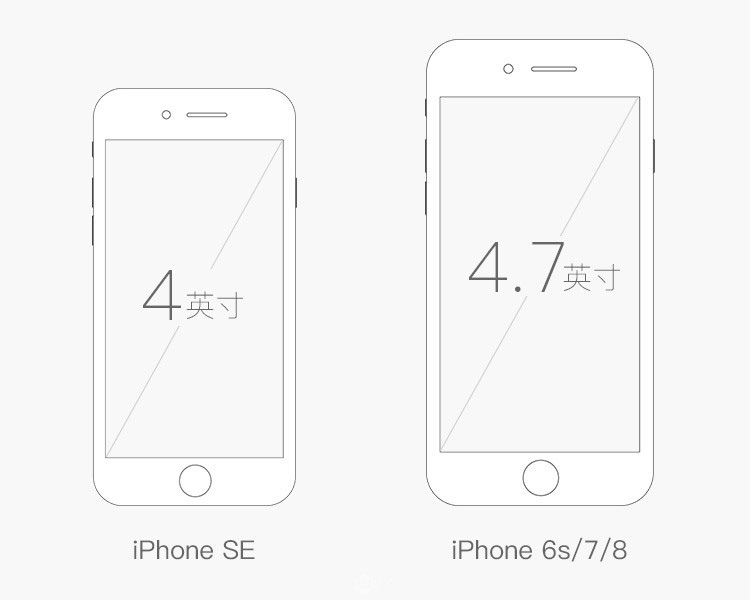
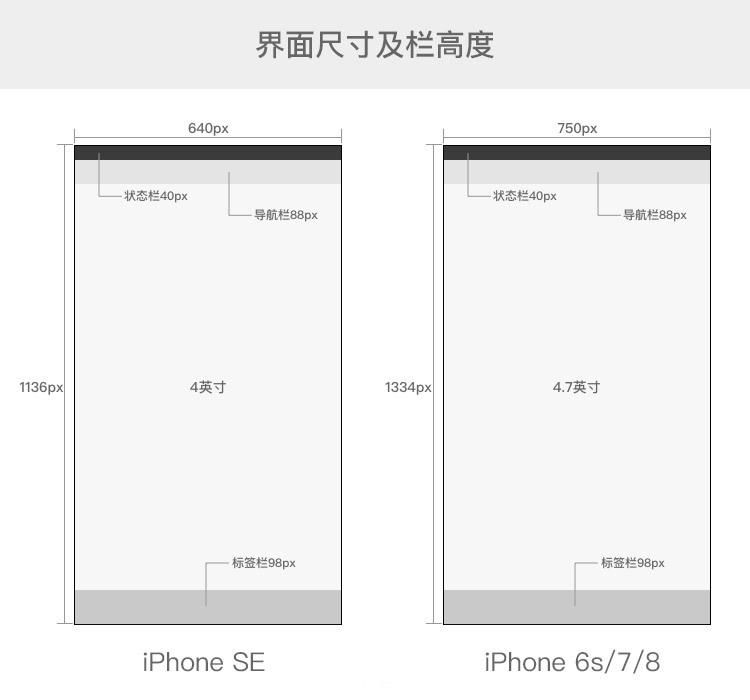
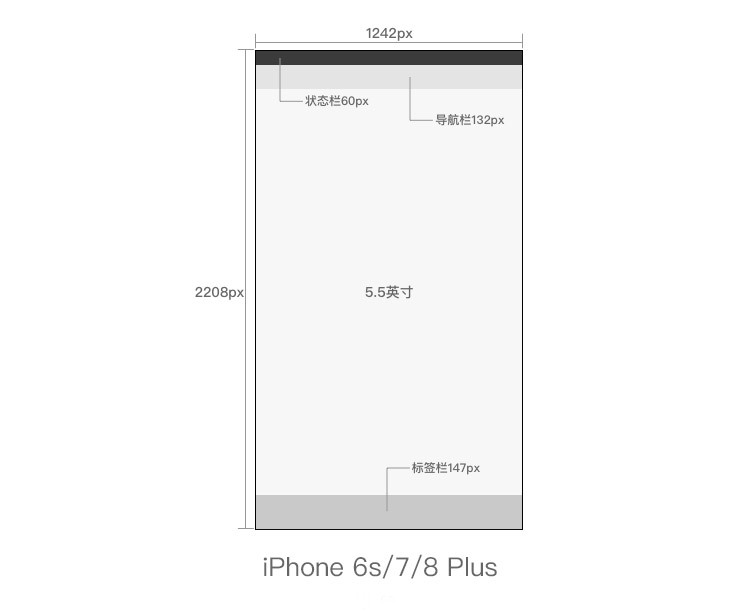
目前主流的iOS设备主要有iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了Retina视网膜屏幕,其中iPhone 6s/7/8 Plus和iPhone X采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍,并分别以@3x和@2x在文件名结尾命名,程序再根据不同分辨率自动加载@3x或者@2x的切片。
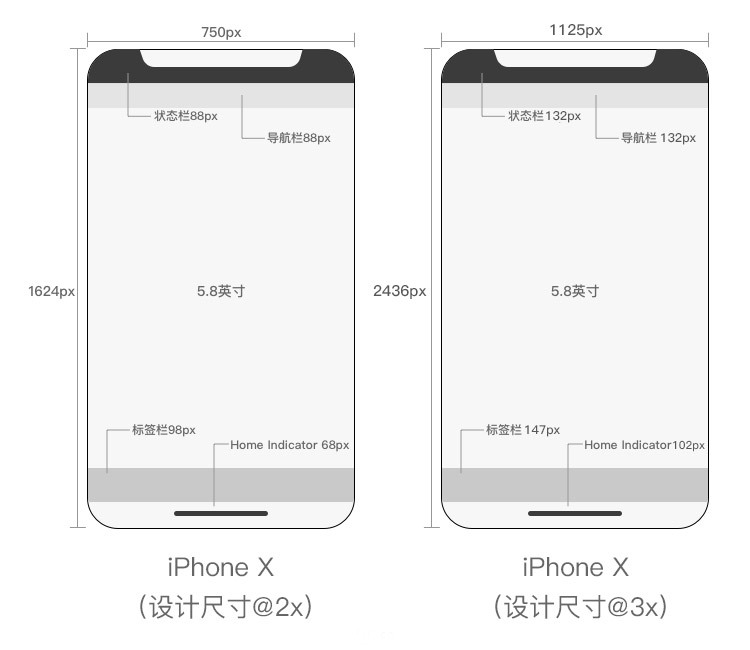
通过上面的讲解和图示我们了解了iPhone不同设备的物理尺寸,那么他们的像素分辨率又是多少呢?也就是说我们用Photoshop做设计新建画布应该设置多大呢?另外,iOS应用中的栏,包括状态栏、导航栏、标签栏、工具栏等,它们的高度又分别是多少呢?(注意:iOS严格规定了各个栏的高度,这个是必须遵守的)通过下面的表格和图示来为你解答上面的问题。

注意:在进行iphone x设计的时候我们依然可以采用熟悉的iphone 7的设计尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。



02.
-
边距和间距
在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
全局边距
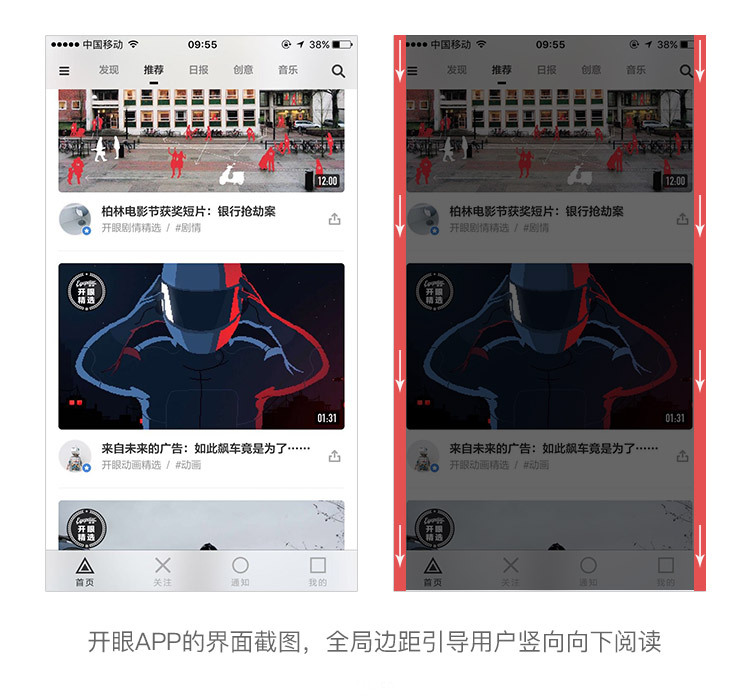
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。全局边距的设置可以更好的引导用户竖向向下阅读。

在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最常用的,而且有一个特点就是数值全是偶数。
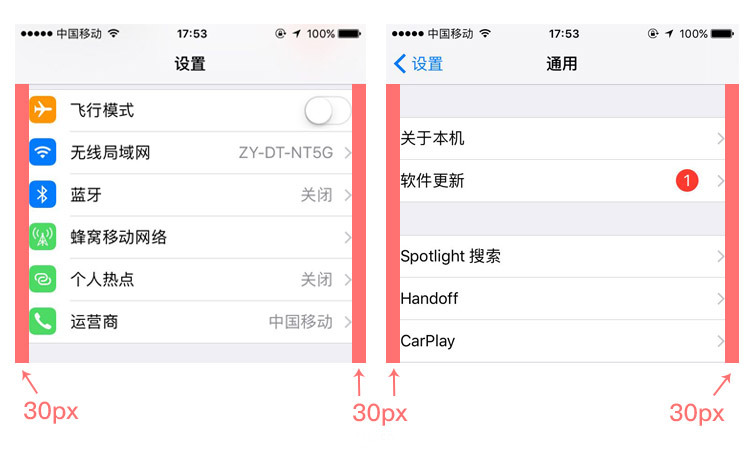
以iOS原生态页面为例,“设置”页面和“通用”页面都是使用的30px的边距。

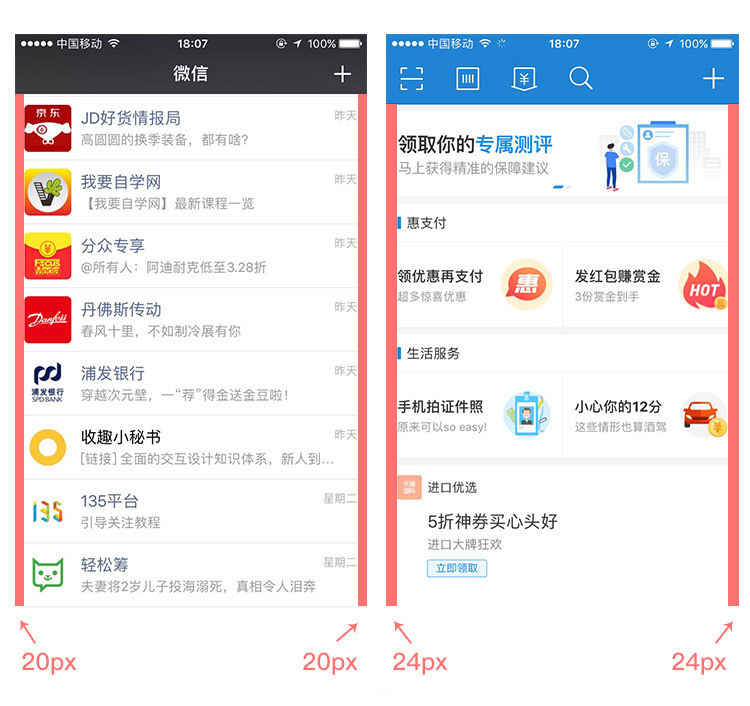
再以微信和支付宝为例,他们的边距分别是20px和24px。

通常左右边距最小为20px,这样的距离可以展示更多的内容,不建议比20还小,否则就会使界面内容过于拥挤,给用户的浏览带来视觉负担。30px是非常舒服的距离,是绝大多数应用的首选边距。
还有一种是不留边距,通常被应用在卡片式布局中图片通栏显示,比如站酷APP(当然站酷APP也进行了改版,首页已经采用了不通栏的卡片式设计)。这种图片通栏显示的设置方式,更容易让用户将注意力集中到每个图文的内容本身,其视觉流在向下浏览时因为没有留白的引导被图片直接割裂,造成在图片上停留更长时间。

卡片间距
在移动端页面设计中卡片式布局是非常常见的布局方式,至于卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户的紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。
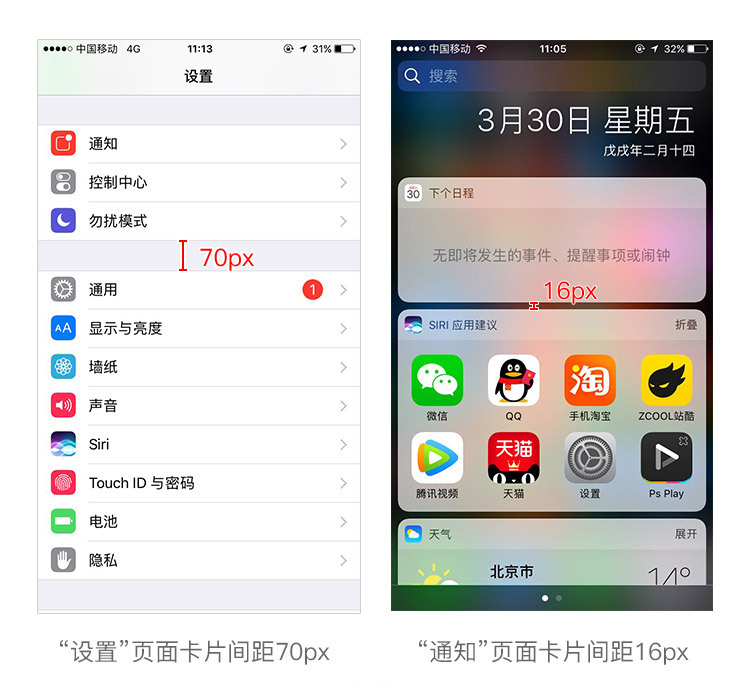
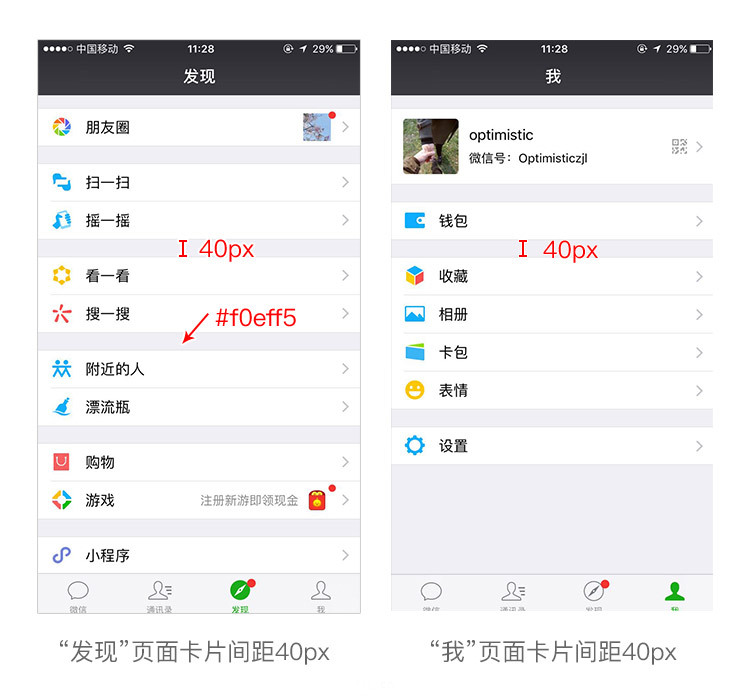
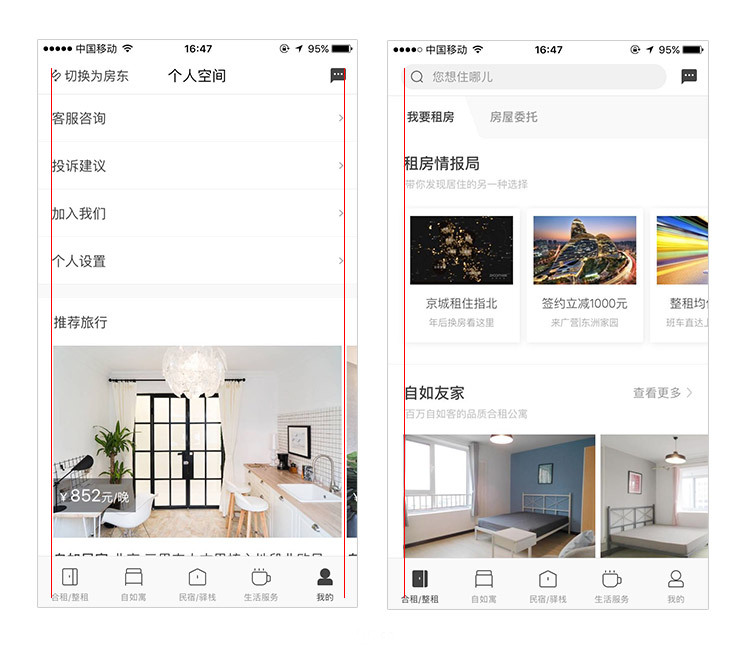
以iOS(750*1334px)为例,设置页面不需要承载太多的信息,因此采用了较大的70px作为卡片间距,有利于减轻用户的阅读负担,而通知中心承载了大量的信息,过大的间距会让浏览变得不连贯和界面视觉松散,因此采用了较小的16px作为卡片的间距。

下面来看一下微信的卡片间距设置的是多少,以及颜色值。

注:卡片间距和颜色值是直接截图测量和吸取的,可能不十分准确
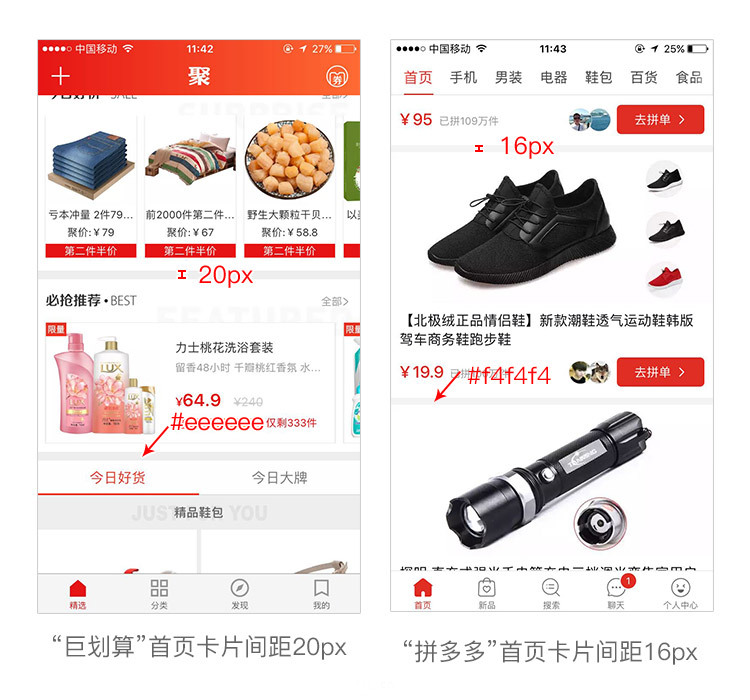
继续举例,下面的两张截图分别是巨划算(卡片间距20px)和拼多多(卡片间距16px)的首页截图,这种电商类的APP因为需要承载大量的信息,所以一般间距设置的都比较小。

总结:卡片间距的设置是灵活多变的,一定要根据产品的气质和实际需求去设置,平时也可以多截图测量一下各类APP的卡片间距都是怎么设置的,看的多了并融会贯通,卡片间距设置自然会更加合理,更加得心应手。
内容间距
一款APP除了各种栏(状态栏、导航栏、标签栏、工具栏)和控件icon就是内容了,内容的布局形式多种多样,这里不去探讨内容具体应该如何去布局,我们来说一说内容的间距设置问题。
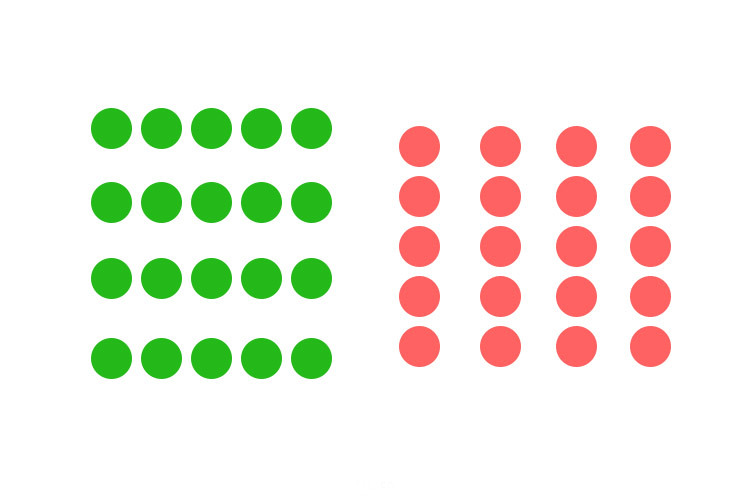
先来介绍一下格式塔原则中的一个重要的原则就是邻近性,格式塔邻近性原则认为:单个元素之间的相对距离会影响我们感知它是否以及如何组织在一起,,互相靠近的元素看起来属于一组,而那些距离较远的则自动划分组外,距离近的关系紧密。来看下图,左图中的圆在水平方向比垂直距离近,那么,我们看到了4排圆点,而右图则看成4列。

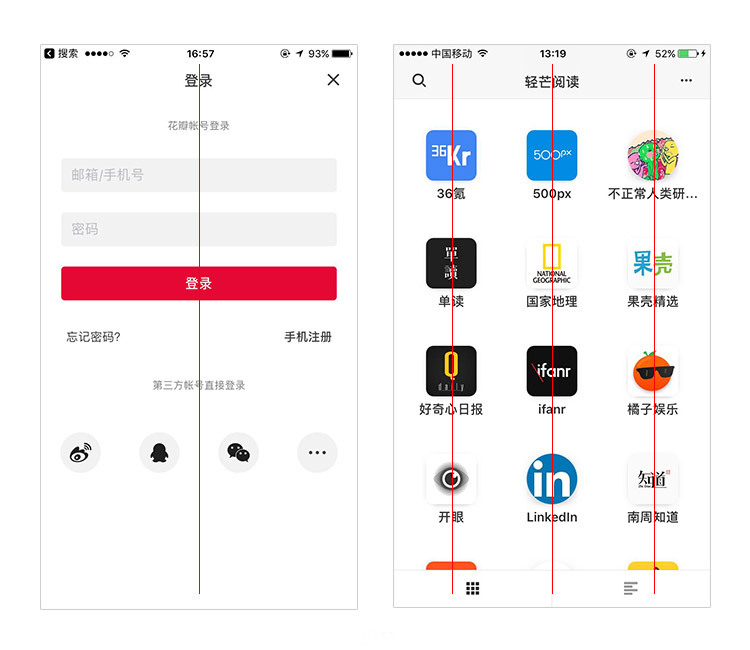
在UI设计中内容布局时,一定要重视邻近性原则的运用,比如在下面这款轻芒阅读APP的主界面中,每一个应用名称都远离其他图标,与对应的图标距离较近,保持亲密的关系,也让用户的浏览变得更直观,如果应用名称与上下图标距离相同,就分不出它是属于上面还是下面,从而让用户产生错乱的感觉。

再来看一个案例,日日煮APP,上面图片与文字较近,下面图片与文字较远,所以我们清晰的知道文字是属于上面的图片的。

03.
-
内容布局
在APP的设计中内容的布局形式多种多样,这里介绍最常用的两种布局形式,列表式布局和卡片式布局。
列表式布局
列表式布局方式非常普遍,随便打开一个APP,基本都存在这种布局方式,其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。而列表也是一种非常容易理解的展示形式。
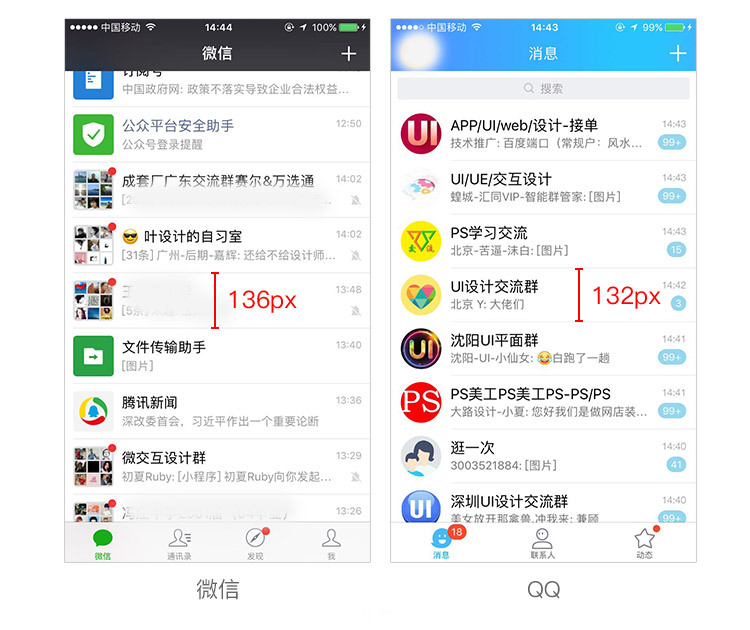
以我们最常用的微信和QQ为例,其“信息”页面都是采用的列表式布局,在采用这种布局形式的时候要注意列表舒适体验的最小高度是80px,最大的高度要视内容的多少而定。

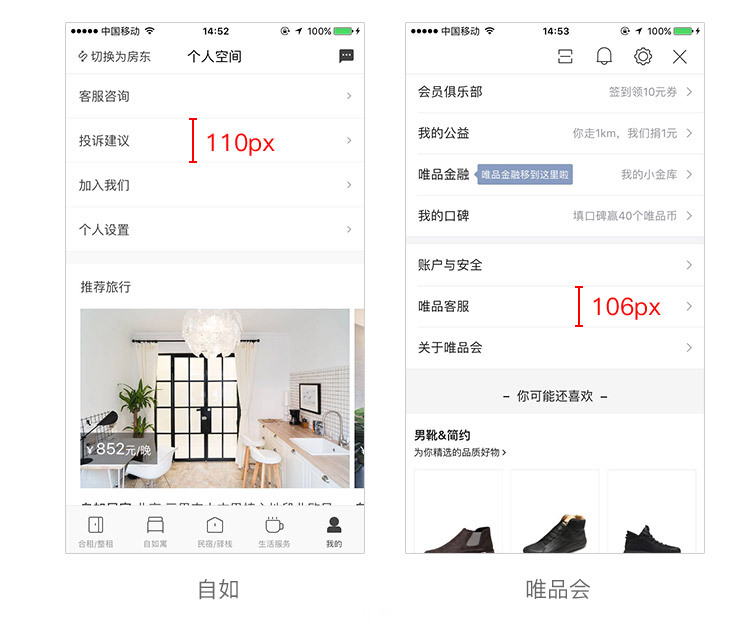
继续举例,自如(列表高度110px)和唯品会(列表高度106px)的列表式布局。

卡片式布局
形式非常灵活。其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。而由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富。
在使用卡片式布局的时候要注意卡片本身一般是白色的,而卡片之间的间距颜色一般是浅灰色,当然不同产品风格颜色可能不一样,有些是浅灰色偏蓝等。

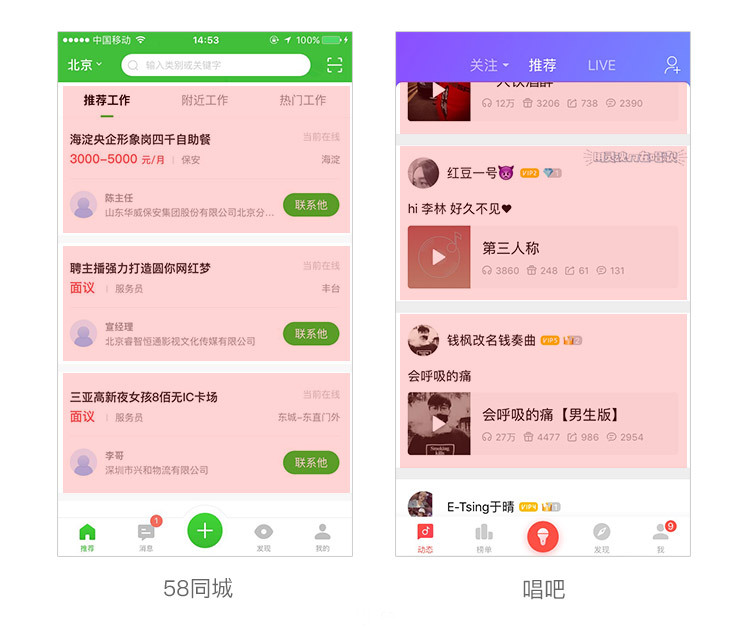
双栏卡片的布局形式,比较常见于以图片信息为主导的App。例如一些商城的商品陈列页面。这种形式与卡片式类似,但它能在一屏里显示更多的内容,至少4张卡片。同时,由于分开左右两栏的显示,用户可以更加方便地对比左右两栏卡片的内容。

04.
-
界面图片设计比例
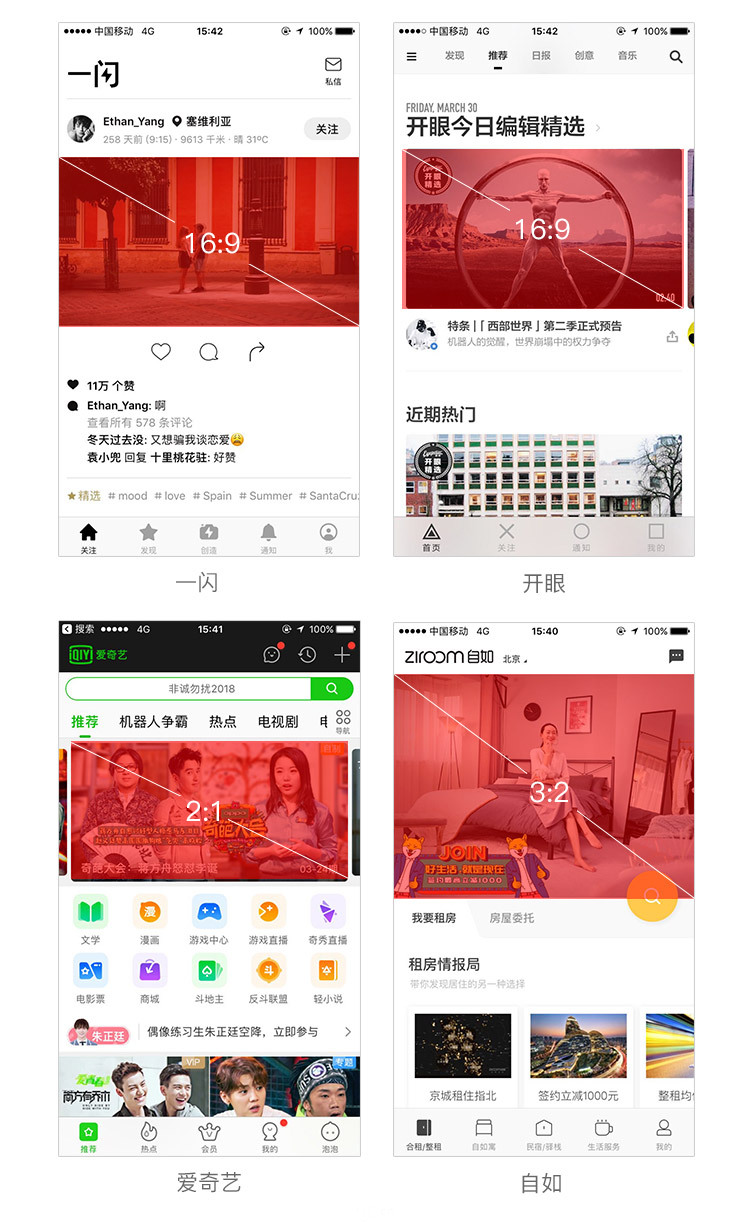
在UI设计中,对于图片的尺寸和比例没有严格的规范,设计师往往凭借经验和感觉设置一个看起来不错的尺寸,但事实上我们是有章可循的。运用科学的手段设置图片的尺寸,可以获得最优的方案,常见的图片尺寸有16:9、4:3、3:2、1:1和1:0.618(黄金比例)等。
这些比例不无根据,它们都和图片尺寸有关。16:9 是根据人体工程学的研究,发现人的两只眼睛的视野范围是一个长宽比例为16:9的长方形,4:3 是勾三股四弦五,在摄影中非常常见……。

05.
-
建立统一风格的图标
在应用界面的设计中,功能图标不是单独的个体,通常是由许多不同的图标构成整个系列,它们贯穿于整个产品应用的所有页面并向用户传递信息。
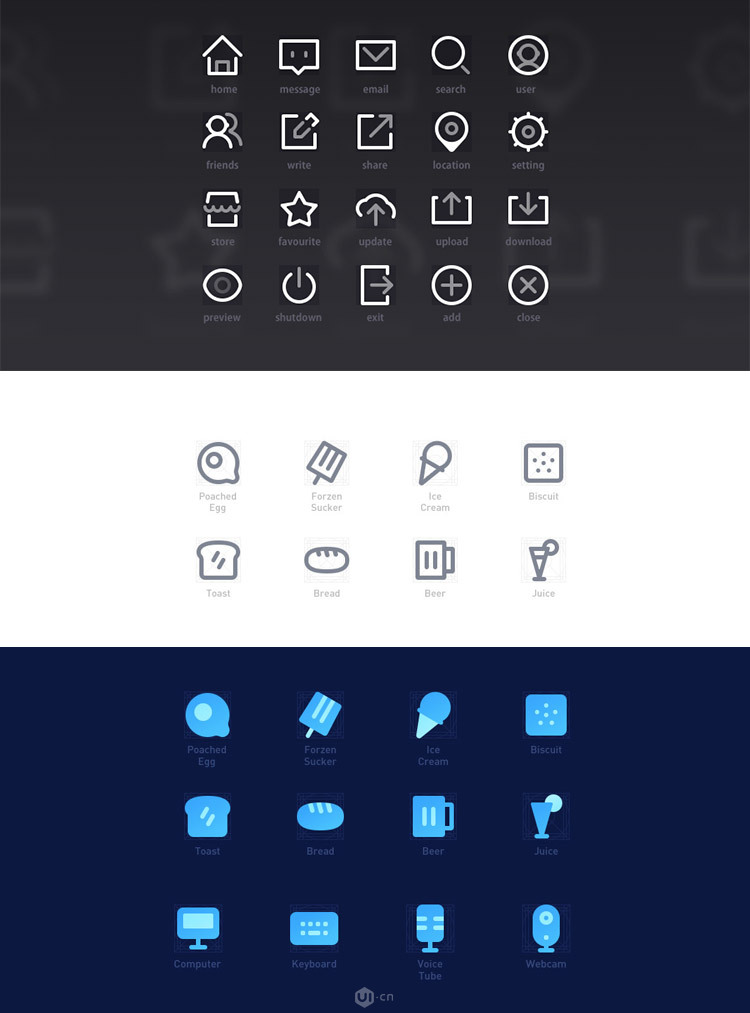
一套APP图标应该具有相同的风格,包括造型规则、圆角大小,线框粗细,图形样式和个性细节等元素都应该具有统一的规范。

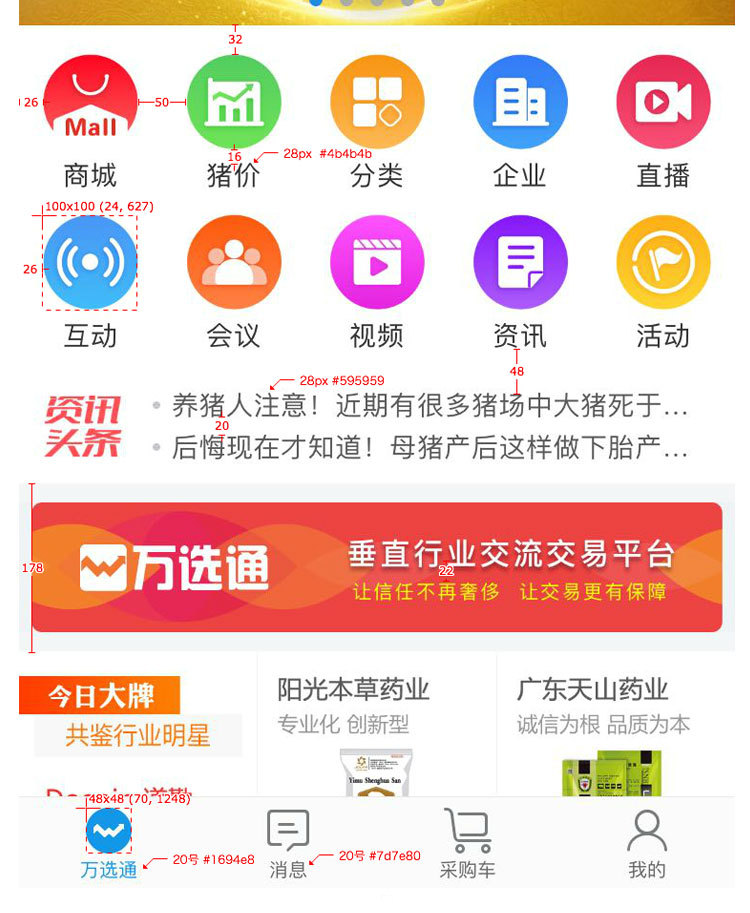
通过分析以上三组图标可以得出:他们具有统一的色彩,统一的圆角大小,统一的线框粗细,那综合起来也就是具有统一的风格,给用户高度统一的视觉体验。
06.
-
APP版式设计规范
版式设计又叫做版面编辑,即在有限的版面空间里,将版面的构成要素如文字、图片、控件等根据特定的内容进行组合排列。一个优秀的排版要考虑到用户的阅读习惯和设计美感,在UI设计中版面设计的原则有哪些呢?
对齐
对齐是贯穿版式设计的最基础,最重要的原则之一,它能建立起一种整齐划一的外观,带给用户有序一致的浏览体验。

对称
对称是宇宙间的设计哲学,是对立统一规律的本质属性,呈现出一种和谐自然的美,在应用界面的设计中,引导页设计、注册登录输入框和按钮等无一不是对称的设计。

分组
物以类聚,人以群分。分组是将同类别的信息组合在一起,直观的呈现在用户的面前,这样的设计能够减少用户的认知负担,在移动端界面的设计中最常见的分组方式就是卡片,为用户选择提供专注而又明确的浏览体验。

07.
-
界面文字设计规范
文字是APP中最核心的元素,是产品传达给用户的主要内容,所以说文字在APP的设计中是非常重要的,那么,文字的字体如何选择,字号如何设定,是否加粗,颜色如何设置?
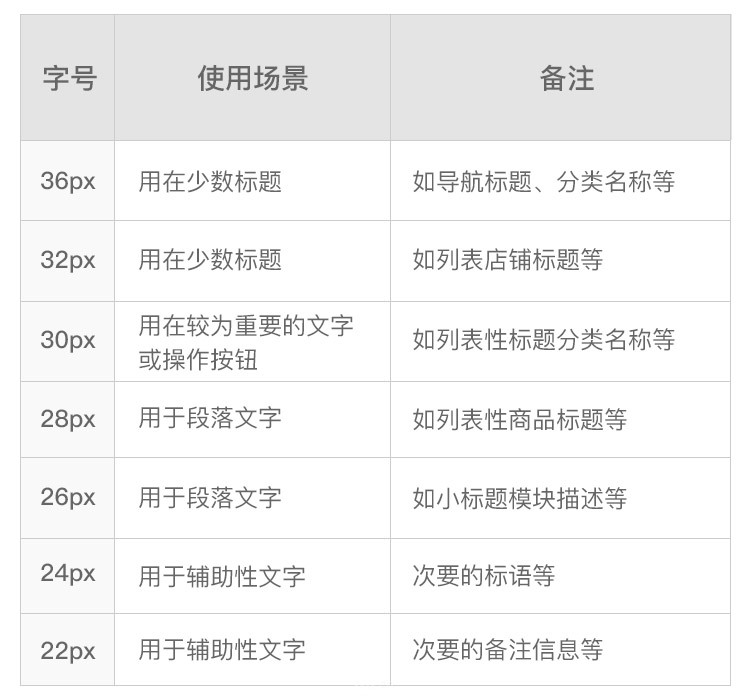
在一款APP中字号范围一般在20-36之间(@2x),当然iOS 11中出现了大标题的设计,字号还是要根据产品属性酌情设定。另外需要注意的一点是所有的字号设置都必须为偶数,上下级内容字号极差关系为2-4号。

关于字体:在iOS 9推出之前设计师普遍采用华文黑体、谷歌思源、冬青等字体进行设计,iOS 9推出了苹果自己的字体——苹方!自此之后苹方字体被广泛应用于移动端设计中。
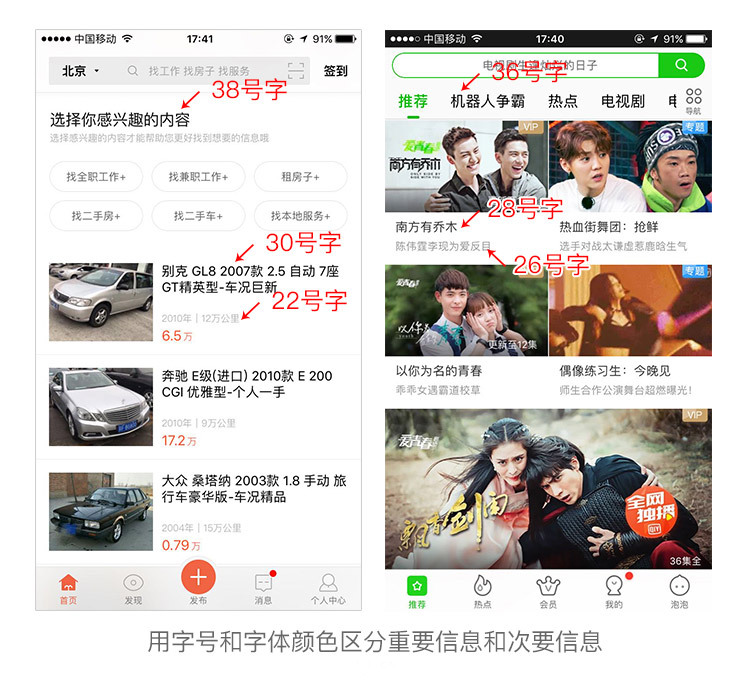
关于字体颜色和是否加粗:字体的颜色设置我们一般很少用纯黑色,一般用深灰色和浅灰色、细体和粗体(注意要用字体本身的字重,不能用PS的加粗功能)来区分重要信息和次要信息,进行信息层级的划分。

08.
-
设计适配
iOS主流设备的分辨率分别是640x1136px(@2x)(iPhone SE)、750 x1334px(@2x)(iPhone 6s/7/8)、1242x2208px(@3x)(iPhone 6s/7/8 Plus)、1125x2436px(@3x)/750x1624px(@2x)(iPhone X)。
在设计设计中设计师需要设计一套基准设计图来达到适配多个分辨率的目的,我们可以选择中间尺寸750 x1334px作为基准,向下适配640x1136px,向上适配1242x2208px和750x1624px/1125x2436px。

750x1334向下适配640x1136
由于750x1334px和640x1136px两个尺寸的界面都是2倍的像素倍率,因此它们的切片大小是相同的,即系统图标、文字和高度都无需适配,需要适配的是宽度。
为了让大家了解适配的原则,我们以文字描述和图示的方式进行750x1334px到640x1136px的界面推导。
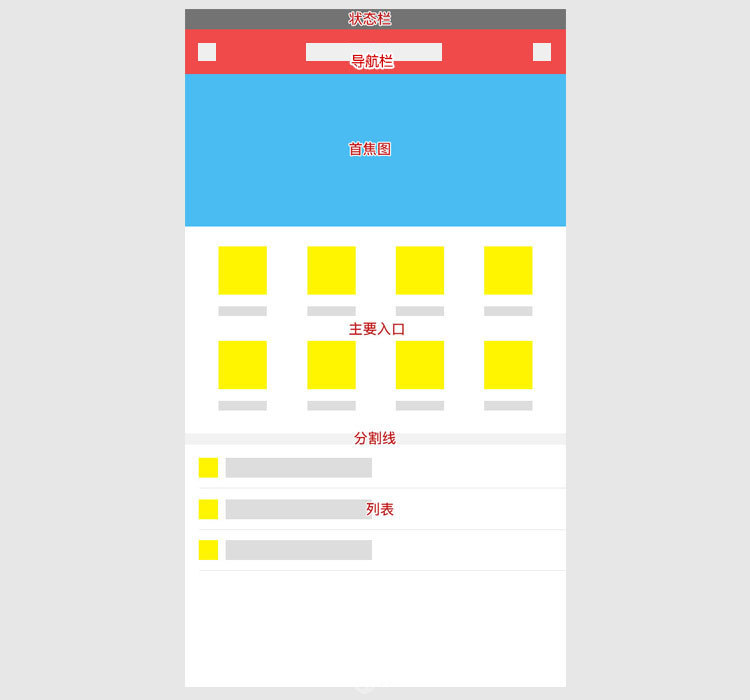
绘制一个750x1334px的设计图,这是最常见的首页设计图,从上至下分别是状态栏、导航栏、首焦图、主要入口、分割、列表。

下面开始进行适配,上面提到了由于750x1334px到640x1136px都是2倍的像素倍率,界面的图标、文字大小等都是相同的,所以我们不需要改变图像大小,只需将画布大小改成 640x1136px即可,然后再改变横向元素的间距以达到适配的目的。
首先打开750x1334px的设计稿,执行Command+Alt+C(改变画布大小的快捷键),鼠标左键单击“定位”的左上角的格子,设置宽高为640和1136,点击“确定”。

改变画布大小之后,设计稿的右边和下边都被裁切(上面左图中半透明蒙版覆盖区域),画布缩小成640x1136px。
上面左图裁切到右图适配完成,做了如下调整。
1)导航栏右边的图标向左移动保持和原来的右边距一致,标题居中。
2)首焦图高度除以1.17(750/640=1.17得到)后居中,宽度640px。
3)主要入口右边的图标向左移动保持和原来的右边距一致,各图标的间距等宽。
750x1334向上适配1242x2208
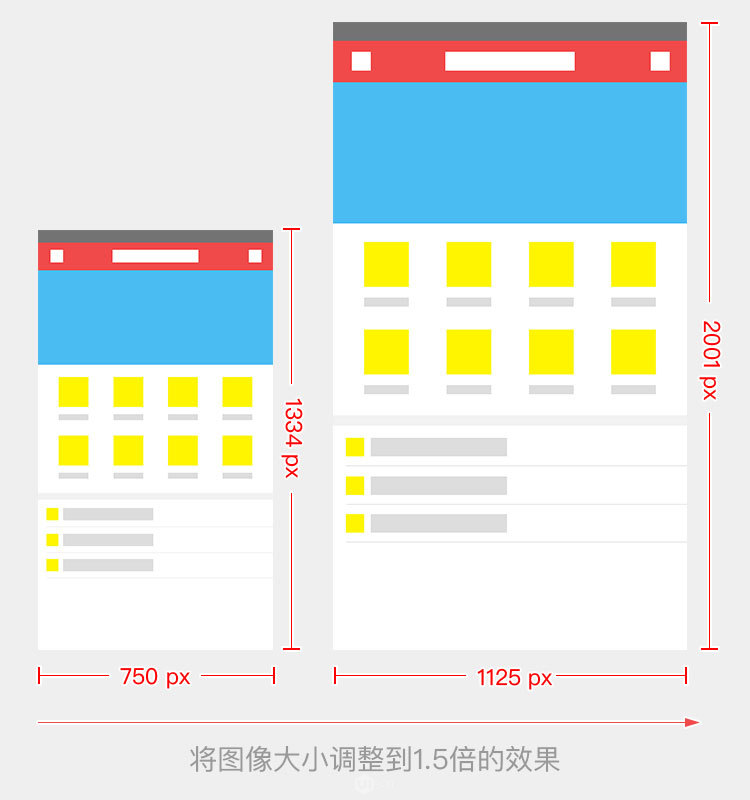
由于750x1334px界面是2倍的像素倍率,而1242x2208px是3倍的像素倍率,也就是说1242x2208px界面上所有的元素的尺寸都是750x1334px界面上元素的1.5倍,所以我们在进行适配的时候直接将界面的图像大小变为原来的1.5倍,然后调整画布大小为1242x2208px,最后调整界面图标和元素的横向间距的大小完成适配。
上面说了整体思路,下面我们来说说具体怎么适配。
首先对750x1334px的画布执行Command+Alt+I命令(调整图像大小),单位设置为百分比,宽高设置为150%,点击“确定”,调整之后的画布大小为1125x2001px。

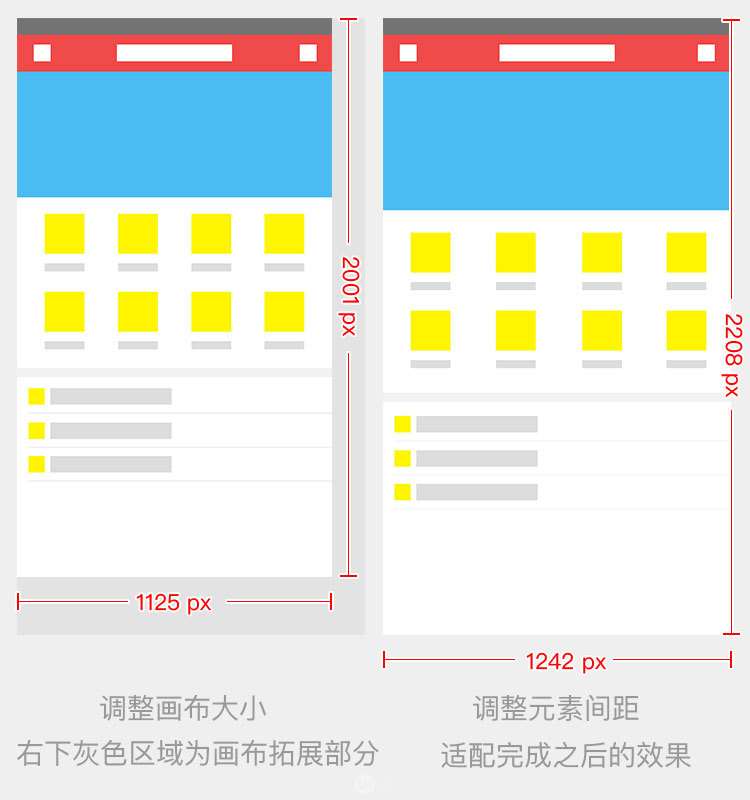
紧接着对1.5倍之后的1125x2001px界面执行Command+Alt+C(调整画布大小),鼠标单击“定位”左上角的格子,调整宽高为1242和2208px,点击“确定”。

上面左图拓展画布到右图完成适配做了如下调整。
1)导航栏右边的图标向右移动保持和原来的右边距一致,标题居中。
2)首焦图的高度乘以1.65(1242/750=1.65得到)后居中,宽度1242px。
3)主要入口右边的图标向右移动和原来的右边距一致,各图标的间距等宽。
注:分割线仍是1px。
750x1334向上适配1125x2436px(@3x)
与苹果之前发布的iOS设备相比,iPhone X的像素分辨率发生了变化,为1125x2436px(@3x),在实际工作中为了方便向上和向下的适配,我们仍然可以选择熟悉的iPhone 7(750x1334px)的尺寸作为模版进行设计,只是高度增加了290px;设计尺寸为:750x1624px(@2x)。设计完成之后将设计稿的图像大小拓展1.5倍即可得到1125x2436px(@3x)尺寸的设计稿。
在适配的时候需要注意,状态栏由之前的40px增加到88px,标签底部预留68px用于放置主页指示器,如下图所示。

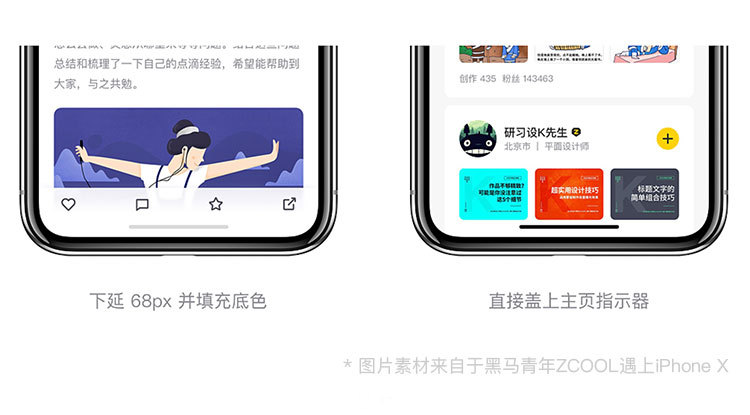
关于主页指示器的适配涉及到两种情况:底部出现标签栏、工具栏等操作设计时,需要将底色下延68px并填充原有颜色,这样的处理可以让底部设计更佳简洁舒适,没有功能操作时,页面底部不需要填充颜色,只需盖住主页指示器即可。

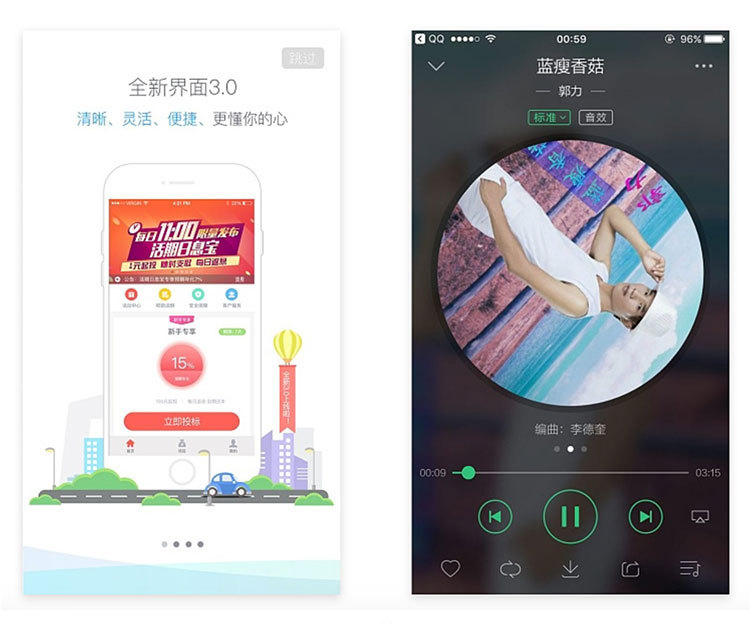
对于大多数采用瀑布流的页面来说,仅仅是屏幕高度上的变化,可以无视。但对于如:新手引导页、音乐播放器等需要单屏显示的界面就需要重新布局。

09.
-
切图规范
当界面设计定稿之后,设计师需要对图标进行切片提供给开发工程师,通常我们只需要对icon进行切图即可,文字、线条和一些标准的几何形状是不需要切图的,例如搜索框只需要在标注中描述它的尺寸、圆角大小、背景色值、不透明度即可,开发工程师可以用代码实现这种效果。

输出切片
先将设计稿中的图标重新排列在一张新的画布中,保证同样尺寸的图标间距相同,这样做的好处是为图标建立一个控件库,有利于图标的整理。
给每一个图标建立好参考线之后,用PS自带的切片功能,沿着建立好的每个图标的参考线画框即可,注意最后要输出PNG格式的切片(PNG格式拥有更多的颜色和细节并且支持透明)。
在具体操作时首先要将画布背景色去掉,让画布变成透明,做好切片后执行“文件-存储为Web所用格式,在对话框中选择PNG格式,点击“存储”即可。

注:图中标签栏图标的底色块是为了保证统一的切片尺寸,可以根据色块建立参考线,具体切图时要将色块去掉。
切片命名
切片命名的通用规范是,界面_功能_状态.png。名称应使用英文命名,不要使用数字或者符号作为开头,使用下划线进行连接,例如一个首页处于正常状态下的按钮命名是 home_btn_nor@2x.png。其中界面首页是home、空间按钮是btn、状态正常是normal。为了命名的正确性,设计师需要先和合作的开发工程师进行沟通确认。
10.
-
设计稿标注
当界面设计定稿之后,设计师需要对界面进行标注给开发工程师在还原界面时进行参考。借助一些专业的标注工具有利于我们提高工作效率,常用的标注工具有Mark Man或PX Cook。
在一份设计稿中需要标注的内容是文字的字号大小、粗细、颜色、不透明度;界面的背景颜色、不透明度;各个图标、列表、文字之间的间距。

界面标注的作用是给开发工程师提供参考,因此在标注之前需要和开发工程师进行沟通,了解他们的工作方式,标注完成之后宣讲你的注意事项,以更快捷高效的完成工作,并且最大限度的完成视觉高的还原。
以上包括界面尺寸、控件间距、版式设计规范、文字设计规范、设计适配、标注、切图等等一些列的移动端UI设计规范。
设计语言
-
在做设计语言之前我们先要建立设计原则,以及设计原则下面的设计关键词,通过设计关键词推导出对应的视觉表现手法,也就是通常我们所说的,形,色,字,构,质。

如何去做?

根据原子定律(不懂原子定律同学可以搜索原子设计方法)我们从页面中最细小的元素入手,也可以理解为页面中无法再拆分的元素开始,它是组成界面最基础的元素,从最基础的元素,开始做统一性,本次我将从颜色,字体,网格说起。
颜色

从颜色开始,需要根据整个页面中场景进行颜色定义,同样色彩也需要根据我们定义的关键词去推导,在定义颜色过程中,可以参加色彩心理学原理,以及竞品分析:
高品质:深色配色,黑白,中性的配色
全球化:深邃紫色,科技蓝,自然绿
年轻化:渐变色,马卡龙撞色
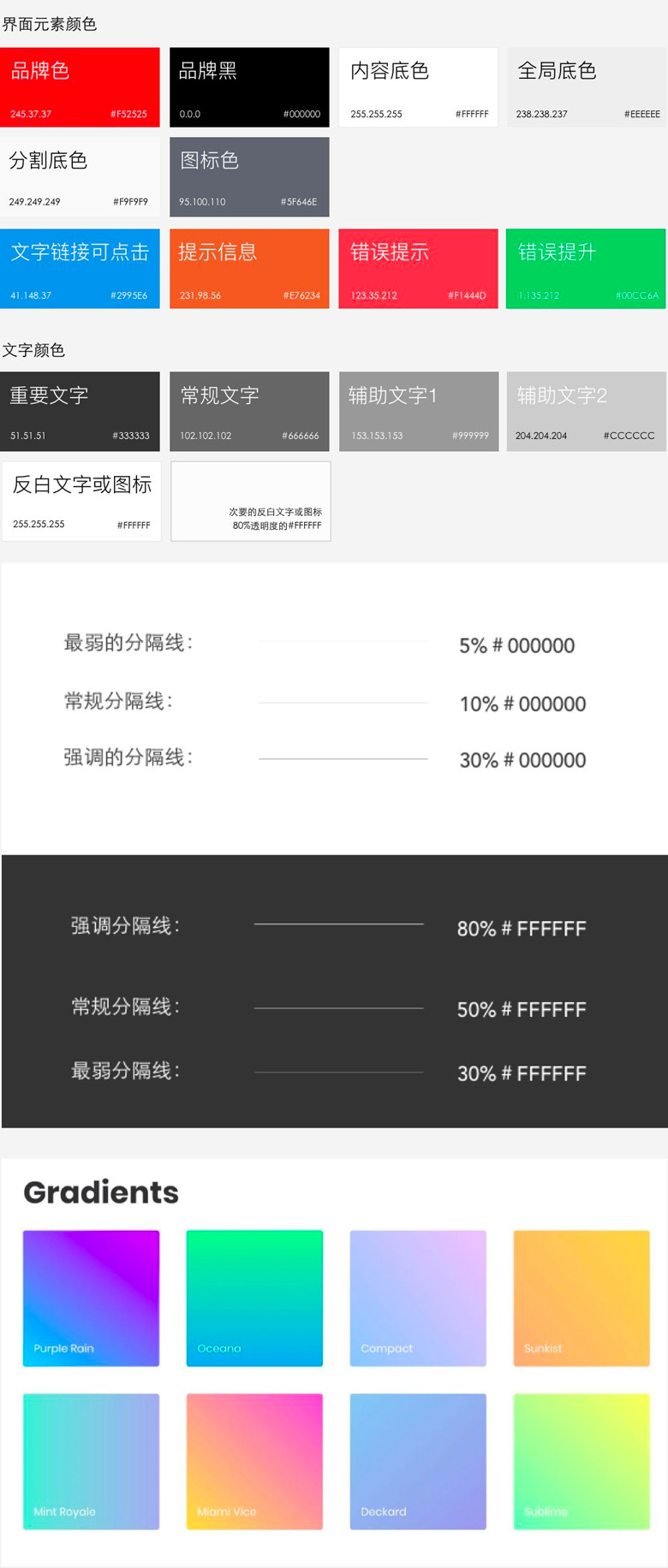
在定义了上述大的色彩原理下,需要对界面中使用场景进行梳理得出下列大概色彩类型:

当然也可以定义一些界面中常用渐变色板,现在很多网站也有很多很好看的渐变可以去尝试。

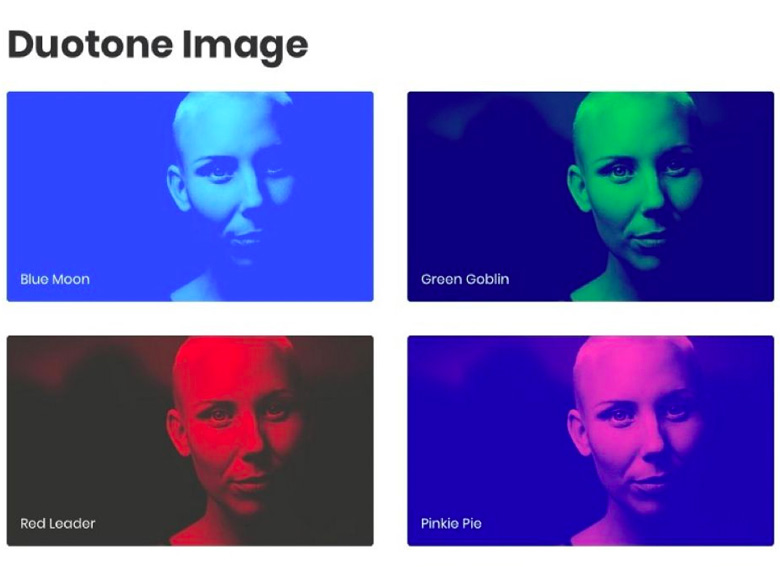
也可以定义一些图片上放文字效果,叠加什么颜色,颜色的模式是什么样的,透明度是多大,这些都可以帮助我们定义好一套色彩体系。
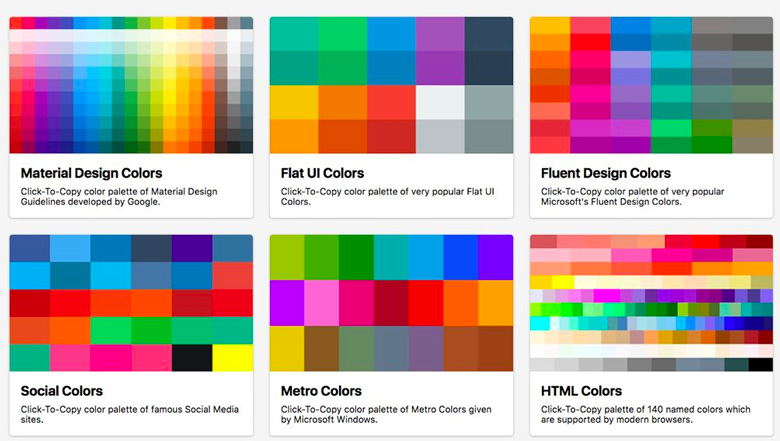
当然还有一些很不错的色板,如果你不知道怎么配色,也不知道当下流行色是怎么样,也可以从这些色板里面选择一个配色,挑选一些符合你们产品的配色。

▲ https://www.materialui.co/

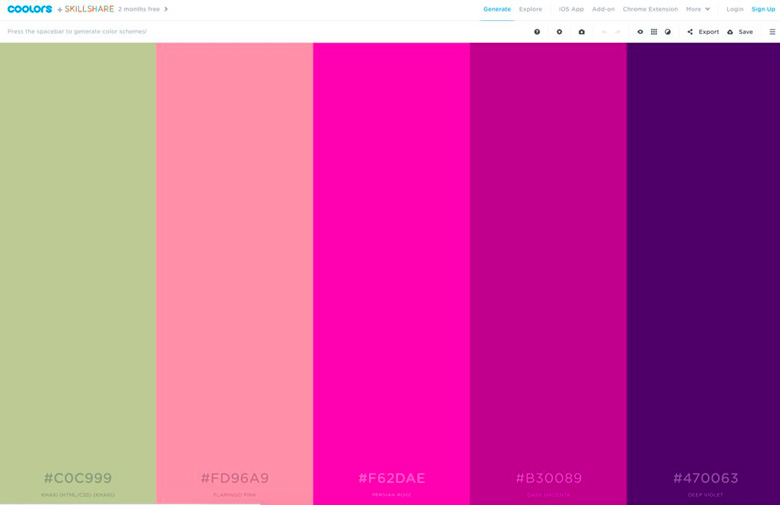
▲ https://coolors.co/

▲ http://colorsupplyyy.com/app/
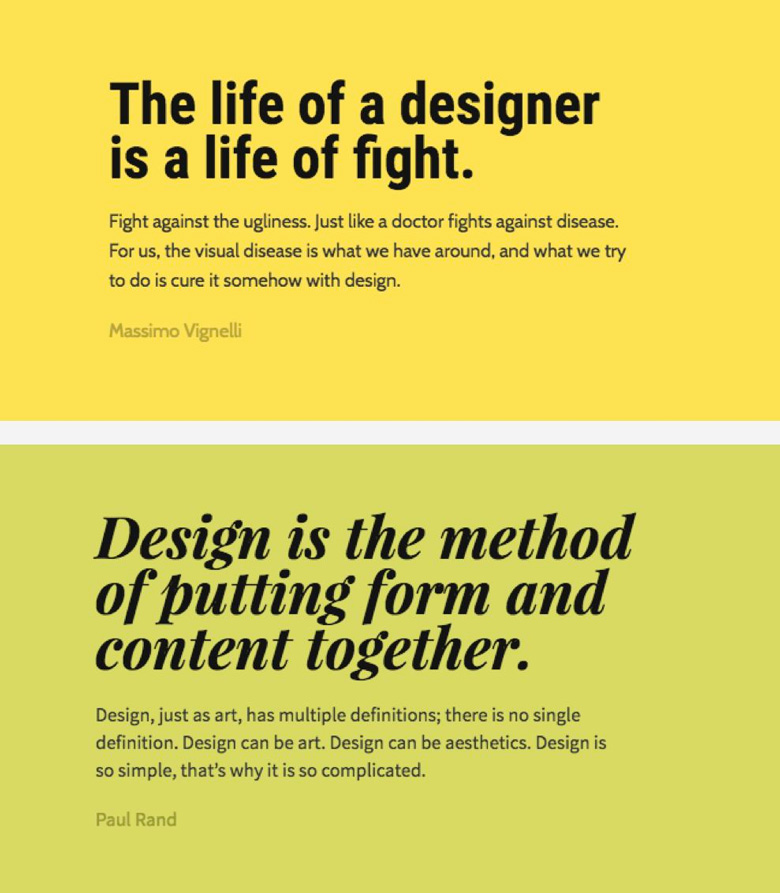
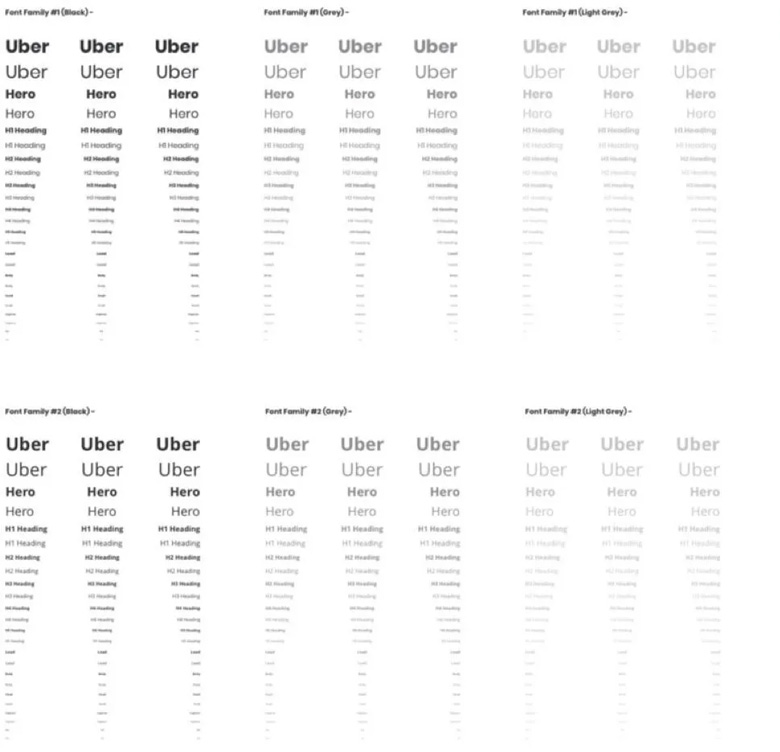
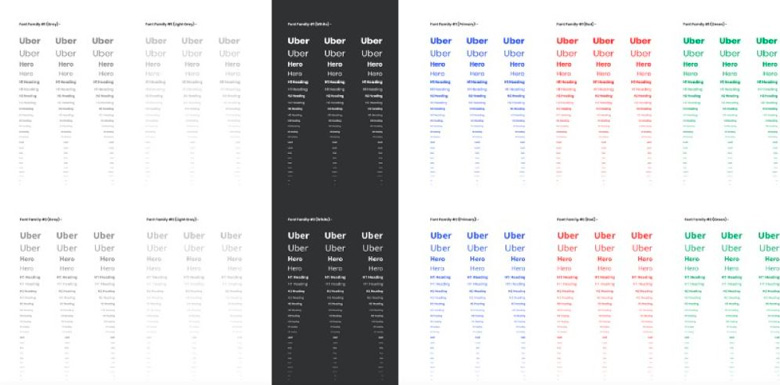
字体

字体是界面中用户看到最多的一些元素,除了定义界面中的字体,同时我们也要定义界面下的字体,包括线下物料宣传等,在字体选择上,需要注意:
1.信息传递是否足够清晰,字体也是有情感的,字体表达的情感是否和我们界面中需求是一致的。
2.个性上,有的字体很方正,笔直,有的字体笔划比较活泼,那么不同字体我们如何去选择,同样需要在前面大的设计关键词下面去设计。

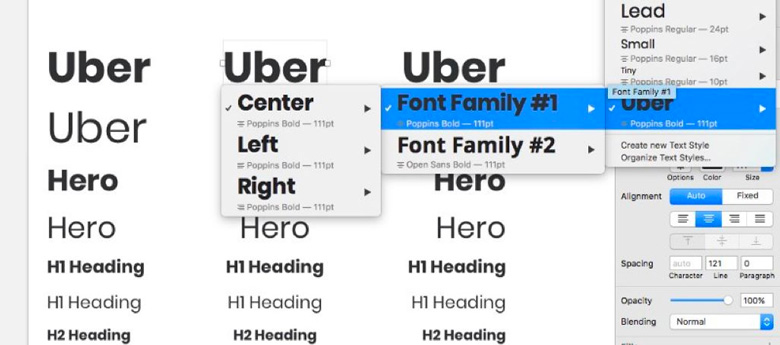
对于字体选择,一定要根据产品关键词去定义,以上是界面中常用一些英文和中文字体,每种字体虽然大体看差不多,其实每个字体,细看其实有些笔画上的差异!我个人建议苹方字体和Helvetica Neue比较通用性更强,中文字体包比较大,特殊产品如果需要有个性化中文字体,需要注意字体大小包处理!
字号
字号是界面中很重要元素,字号大小决定了信息的层次和层次,在扁平化设计中,字号越来越重要,好的字号设置能让界面更加清晰一致性强!相反差的字号会让界面看起来山寨,关于字号的选择,可以遵循iOS的规范大小,也可以根据自己产品个性去定义你的字号。
假如你是电商产品,那么你可能需要对价格字体单独设置字号,如果你是金融产品,那么对应的字号也需要定义好对应的大小层级!

▲ 对于特殊字体的处理(375分辨率)

▲ 常用的5种字体节奏(375分辨率)

▲ 特殊数字或图形化字号(375分辨率)
行高
参考3C原理,不明白可以百度搜,英文的行高是字号的1.2倍,但是中英文字体原因,中文字体一般是1.5-2倍之间,我们需要充分考虑不同人群特点,老人,儿童,年轻人,以及使用环境。

英文的行高一般为字体1.2倍,比如你字号是20号,那么行高24,当然也有很多国外设计师采用黄金比例的行高,比如1.414倍,1.618倍,1.717倍数等等,行高大小,正如我前面所说,需要充分考虑你整个界面的节奏,和内容以及用户人群来定义是需要紧凑还是疏密!

中文常用的行高,一般为字体大小的1.5倍比较合适,当然也可以一些简单的做法,就是字号+4原则,比如你字号是20,你的行高24,字号28,行高32也是可行的,每个团队可以根据需求去定义。
字重


字重,顾名思义就是字体粗细,越来越多的产品需要通过字体粗细来拉开信息层次,当下主流趋势iOS11中也是通过字重来拉开信息层级的,所以在定义字体规范时候也需要重复考虑进去什么时候用什么字体。
网格系统

这块知识相对比较复杂,我这边简单分享下,我想大多数同学都经历过这个情况,拿到其他设计师源文件,间距混乱,一会边距20,一会24,一会32,特别混乱,原因在于大家间距没有去详细定义它的规则。
看看别人怎么做的?

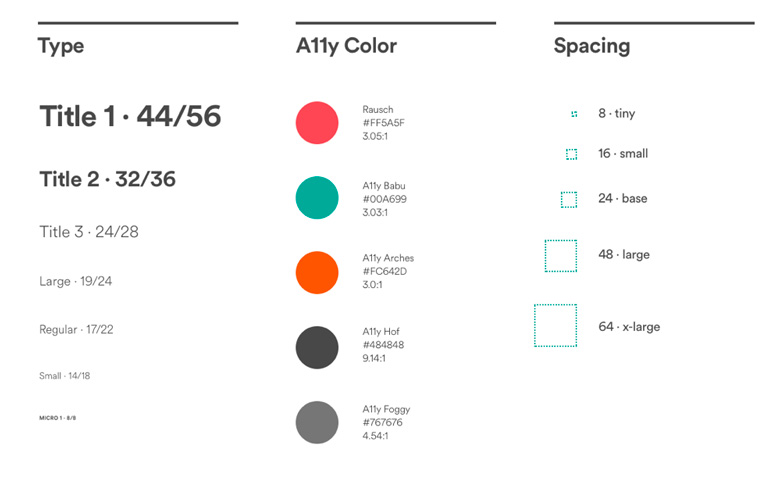
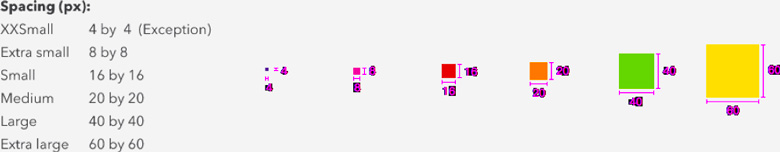
▲ Airbnb的规范中,对于间距的定义,没有像其他规范那样,只定义一个最小单位数值,而是定义了5种弹性间距,8,16,24,48,64在他的全部设计里面,包括元素和元素之前,图文之间都是运用这一套间距规则,保证了整个界面的统一性。

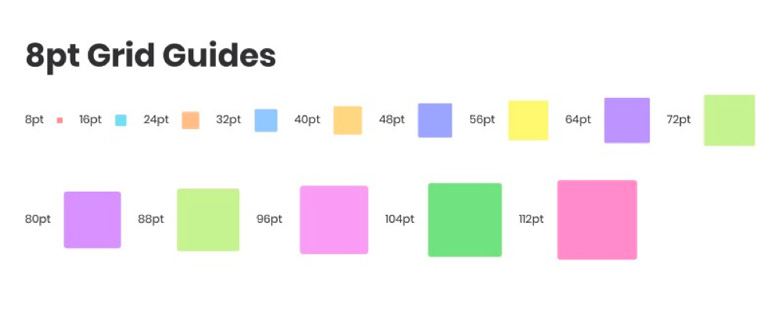
▲ 这是国外运用比较多的8点网格,Airbnb在这个基础上进行了进一步的简洁,只保留了8,16,24,48,64

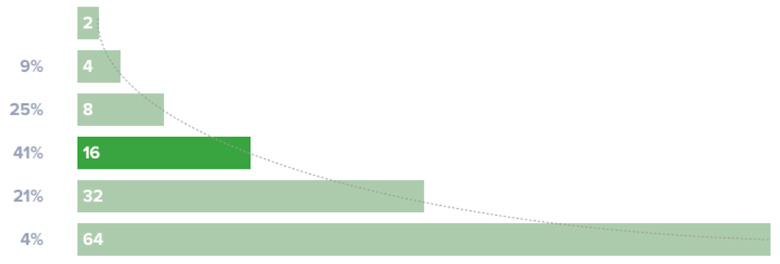
▲ 国外有项数据表明,设计师在运用8为最小单位做设计时候,一般常用间距有哪些,最后定义了5种常用间距规则。

所以,我们在规范时候,一定不要运用太多的间距规则,否则间距,很难得到控制和统一,建议定几种间距,你可以是8,16,24,48,64,如果你觉得这些间距不够用,你也可以添加新的间距规则进行,但是建议不要太多。
网格设计策略
1.定最小单位
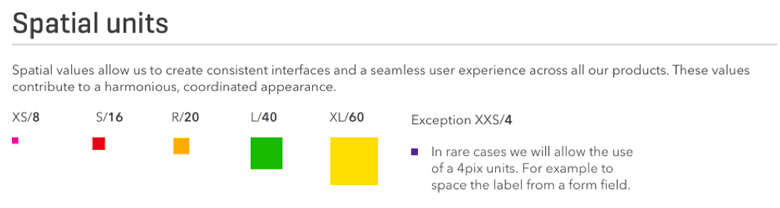
先定义最小单位,单位越小页面越紧凑,目前常用比较多的有,4,5,8,假设我们最小单位是4为倍数,那我们所有的间距都按照8的倍数递增,得到间距规则,8,16,20,40,60

▲ https://designsystem.quickbooks.com/foundations/spacial-units/
2.按增量设计


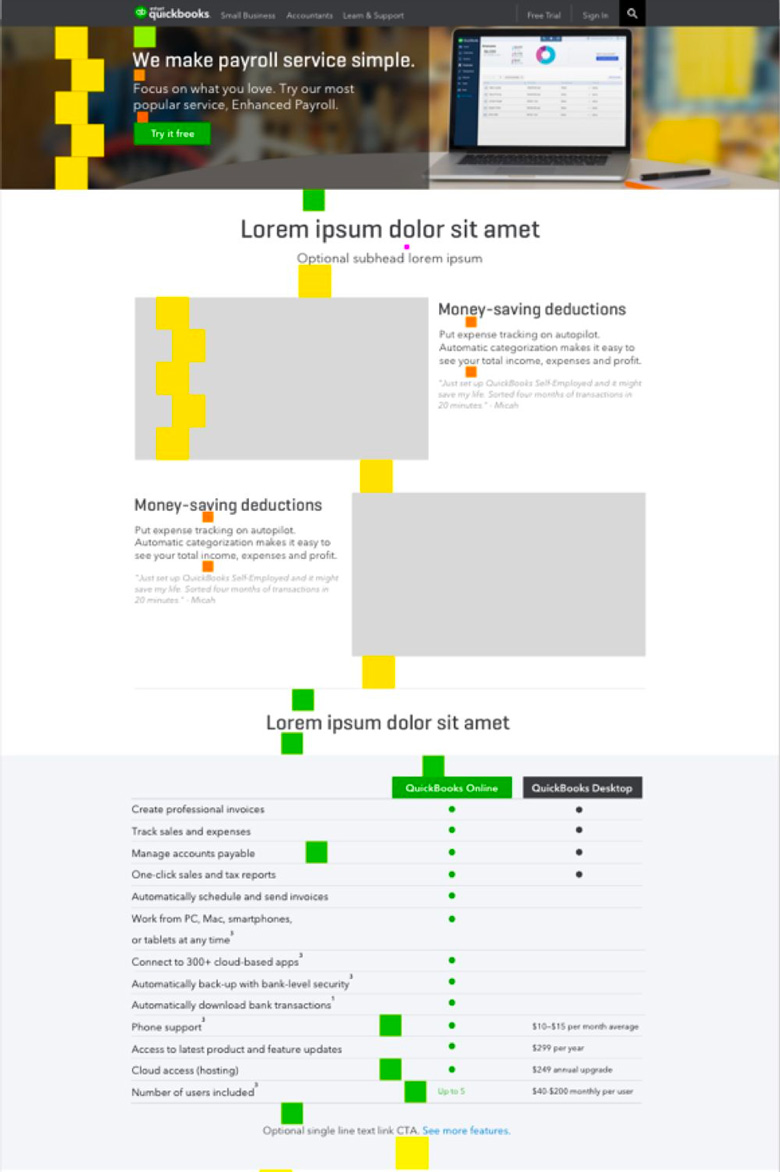
▲ 界面中所有的间距地方,全部运用8,16,20,40,60这几个原则来做设计,保证页面统一性。

▲ 页面中的元素高度,比如banner高度也是按照间距增量去设计高度,那么整个页面就更加有系统性和科学性。

▲ 在做系统设计时候经常用到的,通过增量来做设计,希望大家都可以掌握这种间距原则!
图形

图形是界面中的灵魂,图形也是很好传递视觉语言很重要的一部分,如何保证图形一致性,打造界面中视觉记忆点,这个点很大,展开来讲很多,包括品牌符号,icon插画元素一系列等等。
设计语言是一个很庞大的设计体系,字体,网格系统,颜色,图形等等,包括后面定义好原子后,怎么定义组件,再到页面。文章里借鉴了一些国外设计语言网站,大家感兴趣,也可以从这些网站里学习下,看看别人是如何做的。
小结
-
为了完成2020最新ui设计规范大全,在此期间查阅了大量国内外的资料,共耗时半个月完成本文的编写,希望为刚刚从事UI设计的设计师们提供入门级别的帮助。