10个最佳工程网站设计示例

大多数工程公司的网站设计都很无趣,难以导航,而且很乱。凭借13年的工程网页设计经验,我们知道不必如此。我们收集了国外的一些工程网站设计灵感(包括我们自己的一些),以表明在技术领域,伟大的网页设计不必被忽视。
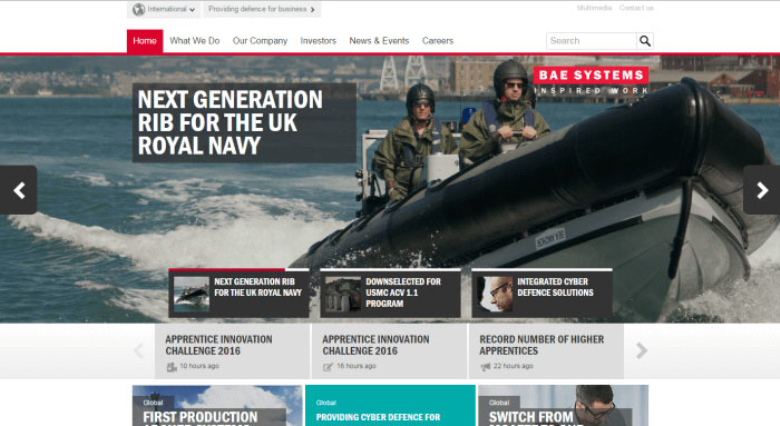
BAE Systems

英国航空航天工程处于工程和设计的最前沿。凭借出色的全宽响应式主页滑块、简单的三列布局和对全宽摄影的出色使用,空白空间的使用被巧妙地利用,为全球工程品牌提供干净的用户体验。
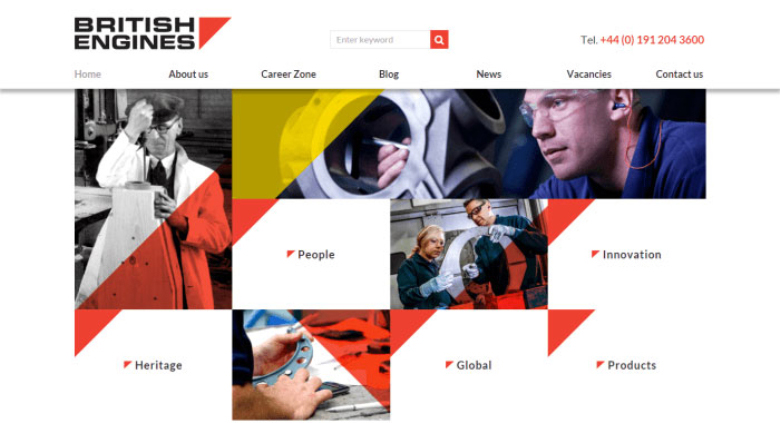
British Engines

作为一家拥有众多子公司的多元化工程公司,British Engines 制作了一个非常干净的网站。使用涉及现代和他们传统的摄影混合,这与结合他们的标志的伟大图形元素很好地结合起来,为用户提供令人愉快但独特的体验。
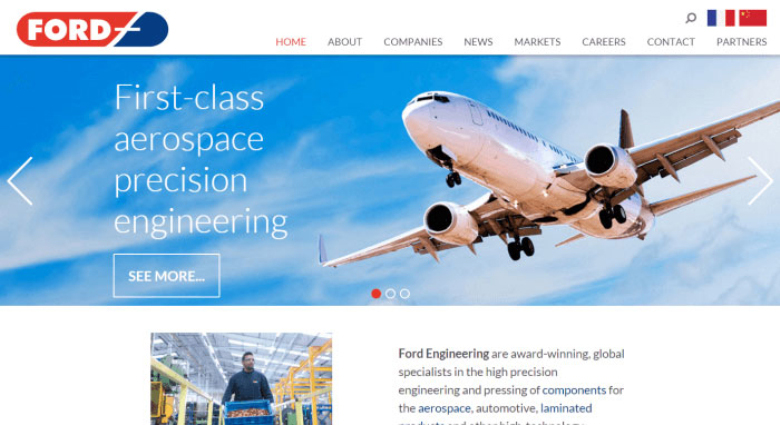
Ford Engineering

Ford Engineering 是一个干净且易于浏览的网站,适合多语言和全球受众使用。充分利用清晰、全宽的想象空间和空白空间,实现了一个适合全球范围内选择的互联网设备而不影响用户体验的网站。
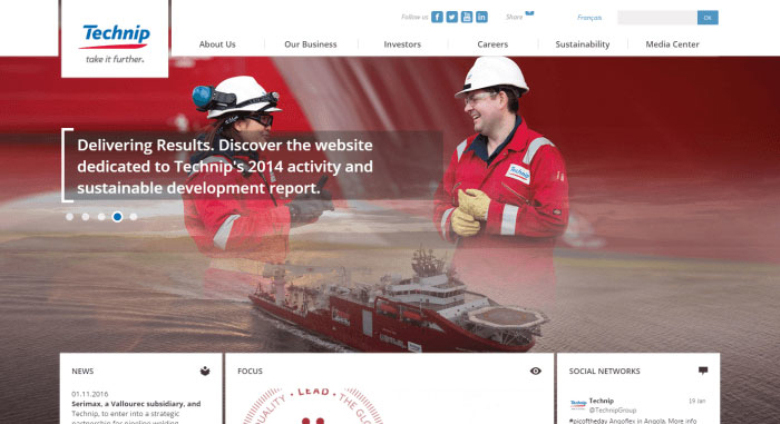
Technip

作为一家拥有庞大、内容丰富的主页的全球性公司,Technip 在定义空间方面做得非常出色,包括专门的内容小部件和全幅摄影。精确、流畅且导航简单,Technip 实现了出色的用户体验。
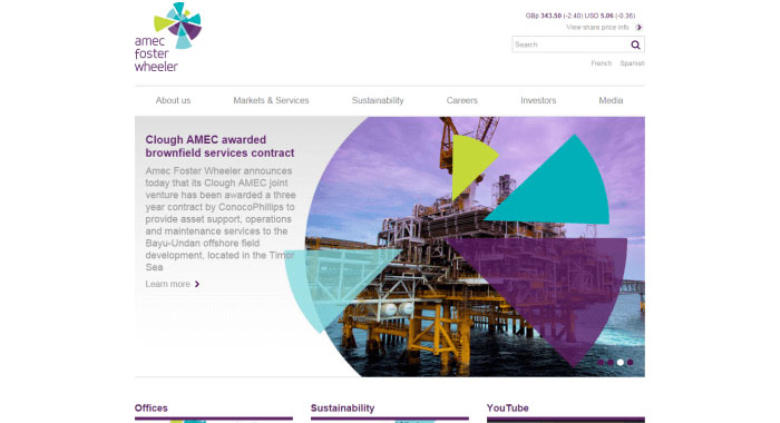
Amec Foster Wheeler

尽管使用了较窄的网格布局,Amec 还是开发了一个响应迅速但整洁的网站。通过将重型部门图像与徽标中的元素相结合,他们创造了一个独特而吸引人的设计。通过清晰的大型菜单导航,他们拥有一个简单但易于使用的网站。
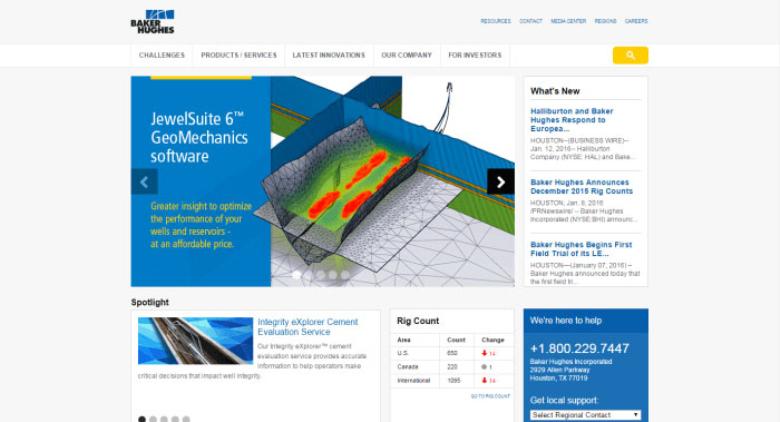
Baker Hughes

坐在技术含量高的领域贝克休斯已经取得了一种以简洁的方式展示复杂的 CAD 图像的好方法,这种方式具有巨大的视觉冲击力。凭借简单的“品牌”调色板和明确的内容区域,贝克休斯创建了一个易于浏览的网站。
Sulzer

借助集成的新闻提要和搜索框,苏尔寿通过提供“解决方案查找器”使其复杂的产品范围易于查找。借助包含业务关键领域的全宽滑块,Sulzer为客户提供了一种独特的方式来浏览他们的服务范围。
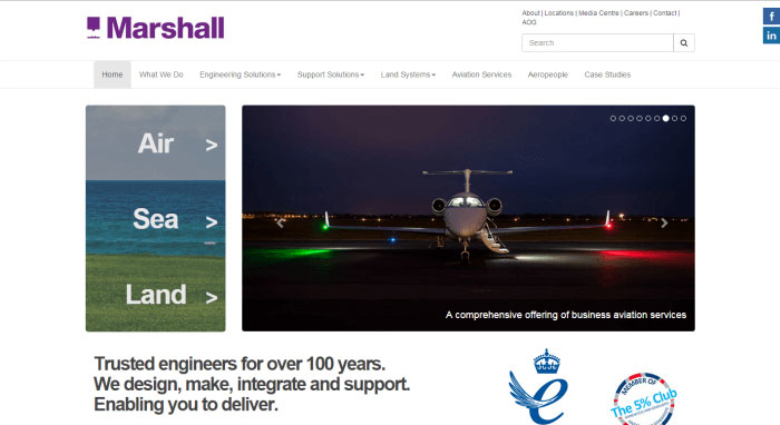
Marshall Aerospace

对于一家多学科的公司,Marshall 制作了一个简单而出色的导航元素,以概述他们对“空中、海上和陆地”的整体方法以及清晰的站点搜索和导航。
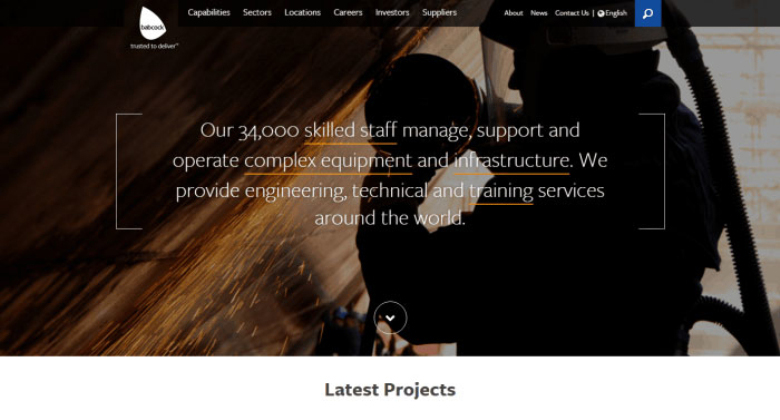
Babcock International

凭借现代响应式视差设计,Babcock International 的网站采用了最新的网页设计趋势。Babcock 凭借关键的引语和大型图形元素,将其主页副本保持在最低限度,以让图像进行对话并帮助人们轻松找到关键信息。
3M

对于像 3M 这样同时涉足 B2B 和 B2C 市场的全球品牌而言,其庞大的产品和服务范围很容易使网站变得混乱。通过大量使用开放空间摄影、拆分引用和定义的内容区域,他们实现了整洁和简单的 UX 设计。
想让您的工程公司在线更上一层楼?凭借13 年的工程网页设计综合经验,现在就可以与 素马设计 联系,让我们开始让您在客户面前在线。